サイト運営でもはや必須事項となっているのが、ブログシステムを利用した情報発信。
当社でもほとんどのお客様にブログでの情報発信をお願いしていますが、いざお願いすると「書き方がわからない」という声をいただきます。
そこで、今回は「HTMLがわからない」「まだ記事が書いたことがない」という方に向けて、記事・コンテンツの書き方をご説明したいと思います。
ブログの方向性を決める
ブログと言っても、ただ日々の日記を書くだけではあまり意味がありません。
まずは、ブログ全体でどんなことを書くのか普遍的な方向性・テーマを決める必要があります。
当社の場合は、当社のサービスにつながりそうな方と接点をもちたいと思っておりますので、サービス(ECサイト・システム開発・サーバー)に関連した情報を発信するというテーマでブログを運用しております。
「なんだ営業か」と思われるかもしれませんが、もちろん営業的な側面をもっていますが、見ている方は営業が大嫌いなのは百も承知です。
決して押し売りもしませんし、嘘もつきません。
イメージとしては、素晴らしい情報を無償で提供して、信用をしてもらって、この信頼している人が提供してるサービスを受けてみたいとか、なにか困ったことがあった時に最初に思い浮かんでもうらうようなイメージで運用していますし、そのように運用したほうがよいです。
ターゲット・タイトル(内容)を決める
いよいよ記事になります。
まずは「ターゲット・タイトル(内容)」という大枠を決めます。
すでにブログの方向性を決めたことにより、だいたいのターゲットは決まっているかとおもいますが、記事ごとにより詳細なターゲットを設定することオススメします。
この記事で言うと下記のようなターゲット・タイトル(内容)にしてあります。
- ターゲット:パソコンはそこそこできるが、WEBの知識は乏しく初めてブログを書く人(新卒のWEB担当者)
- 内容:ワードプレスで集客を目的としたブログを書く方法
ターゲット
ターゲットに関してはテキストで書き出しましたが、弊社のお客様を具体的な人を思い浮かべて、その方に向けて書いています。
ただ単に「ワードプレスでの記事の書き方」という内容だけだと、書き手の知識・スキルレベルはさまざまですので必要な情報はそれぞれによって違います。
具体的な人に向けて書くと内容が偏ってしまうと思われますが、汎用的なものは誰にとっても中途半端な記事になってしまいますので、より具体的なターゲットに向けて書くことによって、内容が整理されて心に響く有益な記事になります。
またそのターゲットの母数が最も大きい場合は、「ワードプレス 書き方」等というキーワードでも上位表示が望めます。
例えば「ワードプレス 書き方」という検索キーワードの1位(2019.5.14時点)は「初心者にもわかりやすい!Wordpressでのブログ記事の書き方や流れを解説」です。
ここでわかるのが、ワードプレスの書き方を知りたい人は中上級者よりも初心者が多いので、その方向けの記事が上位表示されています。
また別件ですが、ワードプレスを片仮名で入力していますが、1位の記事のタイトルはWordpressと英語表記です。
つまりgoogleの文字揺れは判断してくれます。かつてはどちらもちりばめるなどテクニックがありましたが、今は正式な書き方を優先して書くとよいです。
タイトル
タイトルに関しては「狙いたいキーワードを入れる」「検索ボリュームを調べる」など様々なテクニックはありますが、最初はそんなことを言っていては筆がすすまないので、気をつけるべきところは1つ、タイトルを見て内容がある程度理解できるものであるかです。
よくあるのが、タイトルが具体的でないものを見ます。
例えばこの記事をあえて悪いタイトルをつけるとすると
悪い例)「ブログの書き方」
確かに間違いではないですが、あまりに広義すぎます。
なんのブログかわからないですし、書き方と言ってもさまざまです。
実際にこのタイトルだけでは中身が想像できないので、そもそも選ばれないのです。
より具体的に書くことがポイントです。
いい例)[初心者向け]Wordpressでの記事・コンテンツの書き方
具体的になり、タイトルだけである程度、内容が理解できるレベルにはなったと思います。
目次(見出し)を作る
「それではいよいよ書いていきましょう。」と言いたいところですが、いきなり書き始めてはまとまりのない文章になります。
デッサンもうまい人は、まずは全体の配置を決めて、詳細にとりかかります。
下手な人は、詳細から取り掛かるため、バランスがうまくとれません。
記事もそれと同じで、書き始める前に目次(文章の構成)を決めておくとまとまりのある記事を書くことができます。
*ここでは大枠なので、書いていて目次等が変わるので、かっちり決める必要はありません。
この記事ではまず構成でいこうと記事をつくりました。
このような感じでざっくりですね。

ちなみにいきなり、ワードプレスの管理画面に書いてしまってもいいですが、私は目次と文章まではメモ帳に書いてから行います。
管理画面だとすこし入力のレスポンスが遅かったりとストレスを感じので、メモ帳等の入力ストレスがないものがオススメです。
文章を考える
いよいよ文章です。
↓こんな感じで目次ごとに、文章を書いていきます。

この時点で、ある程度どんな画像を使うのかとかイメージしておくといいでしょう。
【注意】売り売りの記事を書いても大丈夫?
ここで注意なのが、どうしても自社商品をヒイキで記事を書いてしまいがちですが、それでは駄目です。
あまり売り売りしてしまうと、この商品を売りたいがための営業トークだと思われ、記事のすべてが信頼されません。
イメージとしては無料で有益なノウハウを発信して、記事を見た人から信頼を得て、その人が紹介するもの・作るものであれば「間違いない!」っと思ってもらうことです。
HTMLタグを設定する
今まではメモ帳などで書いていましたが、いよいよWordpressの管理画面から投稿しHTMLタグをいれます。
なぜHTMLタグが必要なのかと言うと、検索エンジンに対して、記事を正しく理解してもうためにHTMLタグが必要なのです。
検索エンジンはロボットなので、忖度はしてくれません。
これが見出しですよ。これが文章ですよ。という感じでマークアップする必要があります。
HTMLタグはそれぞれに意味があり、本当に正しくマークアップしようとするとかなり勉強が必要なので、
ここでは割り切って、最低限必要な「段落タグと改行タグ」「見出しタグ」について解説したいと思います。
ちなみにWordPress5.0からエディタが「Gutenberg」に変更されましたが、まだまだプラグインが未対応だったり、いろいろ不具合があるので、ここでは以前のエディタでのやり方を説明していきます。すでに5.0の方も「Clasicc Editor」というプラグインをいれることで、旧エディタを利用することができます。
https://ja.wordpress.org/plugins/classic-editor/
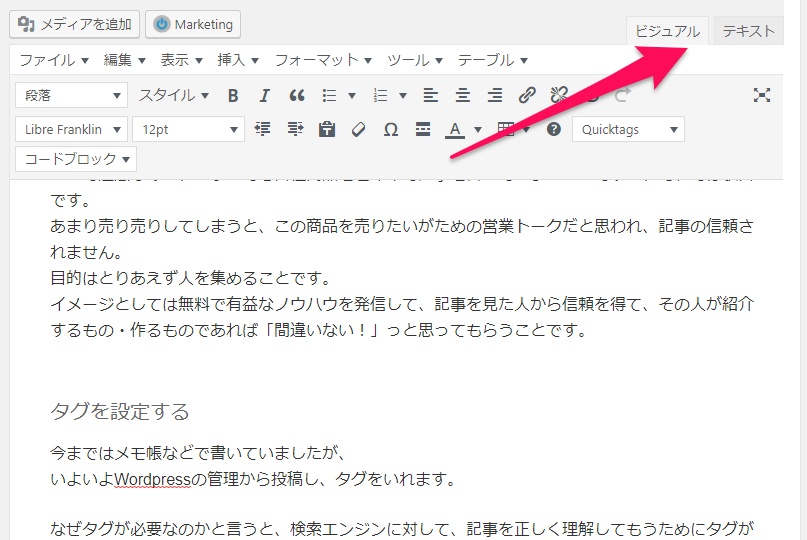
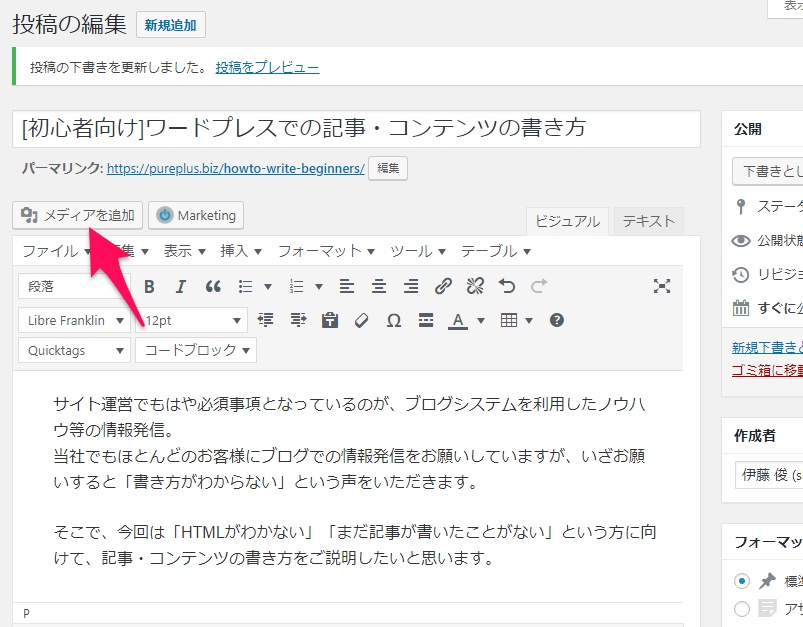
【基本操作】ビジュアルとテキスト
記事の書き方は、「ビジュアル」と「テキスト」の2種類があり、右上部のタブでモードを切り替えることができます。

テキストとは「タグモード」で、HTMLが表示されます。
例えば画像だと<img src=””>みたいに表示されませす。
ビジュアルとは「プレビューモード」で、画像はタグでなく、画像自体が表示されます。
初心者の方は、ビジュアルで操作していただければ問題ないかと思います。
段落と改行タグを設定
まず、初心者にはわかりにく難しい概念として、段落と改行があります。
段落は文章をまとめた要素で、改行は単純な改行です。
| 改行 | 段落 | |
| 入力キー | shift+Enter | Enter |
|---|---|---|
| HTMLタグ | <br /> | <p></p> |
まずは難しいことは抜きにして、基本的な文章は、すべてこのpタグの段落で囲うようにしましょう。
囲うと言っても、ただEnterを押せば、前後の文章を段落として囲ってくれます。
ちゃんと段落として囲われているかは、見た目でわかります。
例えば下記のような文章があります。

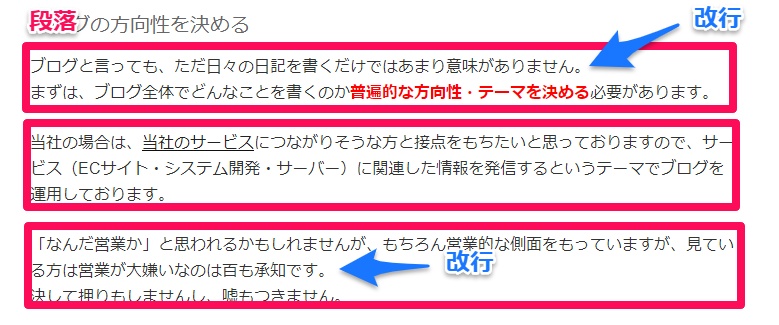
上の文章で段落と改行は下記のようになっています。
赤枠で囲ったのが段落で、青色の部分が改行になります。
段落はブロックで、改行は特定の場所ということがわかりますね。
見た目の特徴として、改行は単純に次の行に行くのに対して、段落はもう少しスペースがあきます。

見出しタグを設定
見出しタグは、その名の通り見出しに対して設定します。
設定すると、ブログによって異なりますが、太字や文字サイズが大きくなる、装飾がつくと思います。
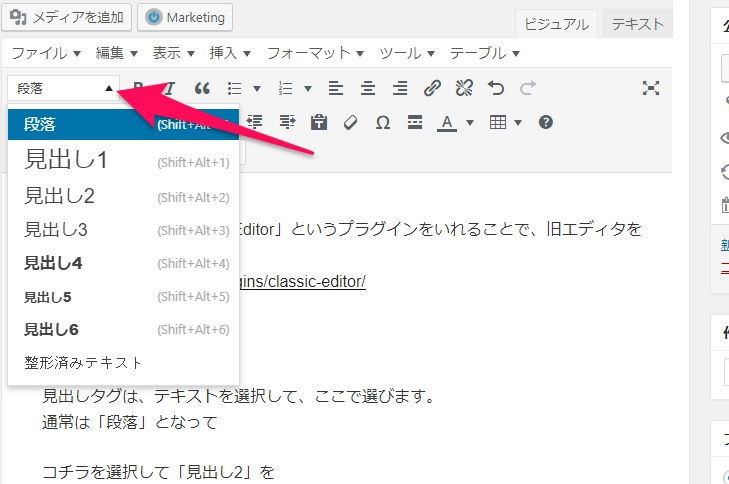
設定方法は、見出しを選択し、下記の見出しボタンを押します。

見出し1に関しては、すでにタイトルで利用されているので使いません。
ブログ記事で1番上の階層、見出し2になります。
またデザイン的に、見出し3の方がいい感じだからと言って、見出し3から使うのはルール違反です。
*表示上はなんの問題もありませんが、検索エンジンはおかしな文章だと認識します。
見出し2の下に必ず見出し3があり、見出し3の下に4がある入れ子構造になります。
いきなり数字が飛んだりすることはできません。
このブログではこのようになります。*ワードプレスの場合、見出しからプラグインを利用し目次を自動生成することが多いです。

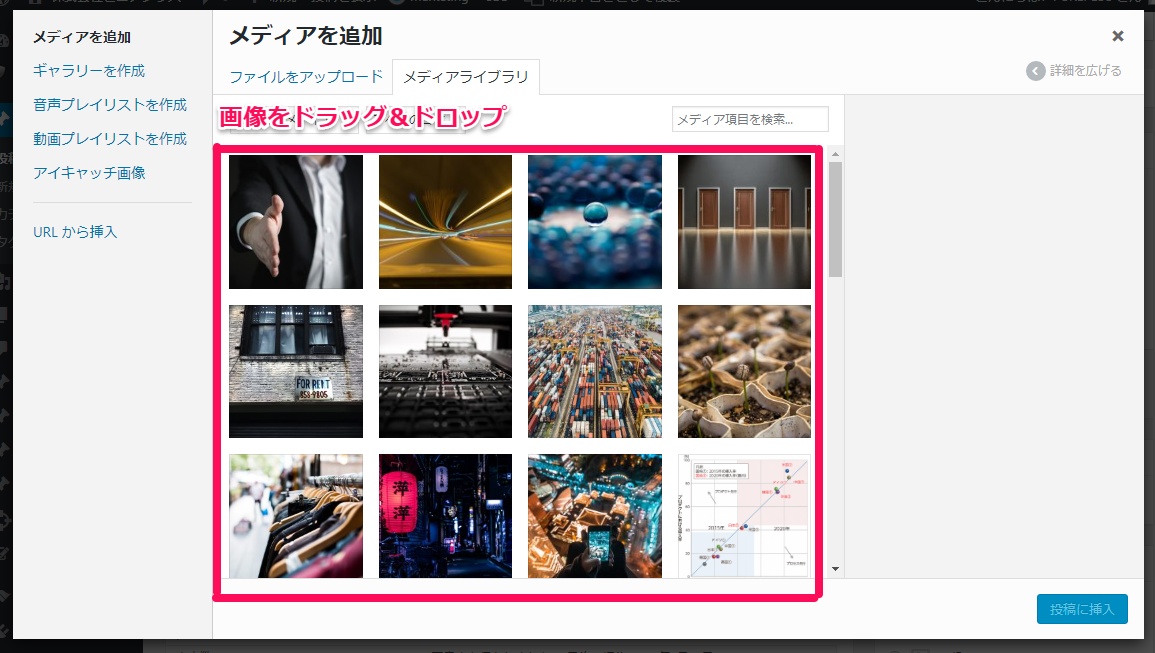
画像設置する
適切な位置に画像を設置
内容にもよりますが、なるべく画像が多い方がわかりやすいことが多いです。
見出し2ごとに1つぐらいがいいかと思います。

またこの記事でもそうですが、なるべく素材集ではなく、実際に撮ったものを使ったほうがよいです。
しかし、肩をはらなくてもよいです。
iPhoneで簡単に撮影したもので構いません。
キレイなものよりも、オリジナルでリアルなものを使うことで信頼はあがります。
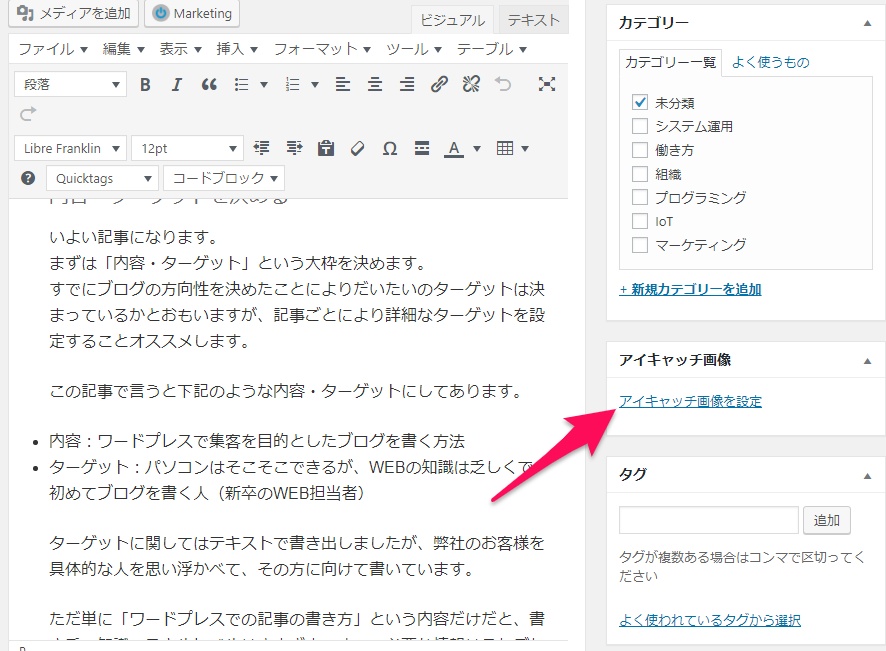
アイキャッチを設定する
最後にアイキャッチをつけて終わりです。
アイキャッチはその記事のメイン画像です。
右下部の「アイキャッチ画像を設定」から設定します。*レイアウトが違う場合があります。


アイキャッチは本当はテキストを入れるとSNS等で拡散されたりするときにいいのですが、最初は大変だったらよいです。
もし入れる場合は、canvaというサイトが非常に使いやすいのでオススメです。
以上で完成です。
投稿ボタンを押して投稿するだけです。
最後に
多くの方は兼業で記事を書いている担当者様が多く、なかなか筆が進まず放置というパターンが多いですが、なによりまずは書くことが大事です。
WEBのいいところは加筆修正が容易ということです。
まずは公開して、フィードバックするという気持ちで公開してもいいと思います。
最初はなかなか筆が進みませんが、書いた記事から流入があると喜びはひとしおです。
この記事をみて、少しでも書く気になっていただければ幸いです。
