ECサイトの運用では日々の受注状況などを記録していくことが重要です。
カートシステムの管理画面にアクセスしてそれをエクセルなどに入力したりという作業があると思います。また、どんなユーザーが発注したのかがわかれば、攻めるべきポイントが見えてくるため、詳細なアクセス解析が必要となります。
アクセス解析のツールは色々ありますが、今回は、メジャーなアクセス解析ツールであるGoogleアナリティクスに受注情報を送るためのeコマースの設定を行っていきます。
eコマースタグとは?
eコマースを設定するためのタグです。注文完了ページやお申込み完了ページなど、ユーザーにとってのサイト内のゴールとなるページで動かすコンバージョンタグの中でも、決済情報に関するものです。
eコマースを設定しているとできること
- Googleアナリティクス上で売り上げが確認できる
- Googleアナリティクス上どこから来たユーザーが売上に貢献したかわかる
など、eコマースの設定がされていると便利なことはたくさんあります。
カラーミー、MakeShop、ショップサーブといったカートASPを利用の場合、ボタン一つでこのeコマースの設定が可能な場合がありますが、EC-CUBEなどの場合、プラグインを使用、あるいは自分で設定する必要があります。
Googleタグマネージャーでeコマースの設定をするタイミングとしては、
- サイトのリニューアルでタグマネジメントをGoogleタグマネージャーで行うことになった
- サイトの立ち上げでGoogleタグマネージャーを実装することになった
という場合が多いかと思いますので、今回はその場合に焦点をあてて説明させていただきます。
GTMのeコマースの設定~確認までのステップ
eコマースの設定には大きく分けて4つあります。
Googleアナリティクスのビューでeコマースを有効化
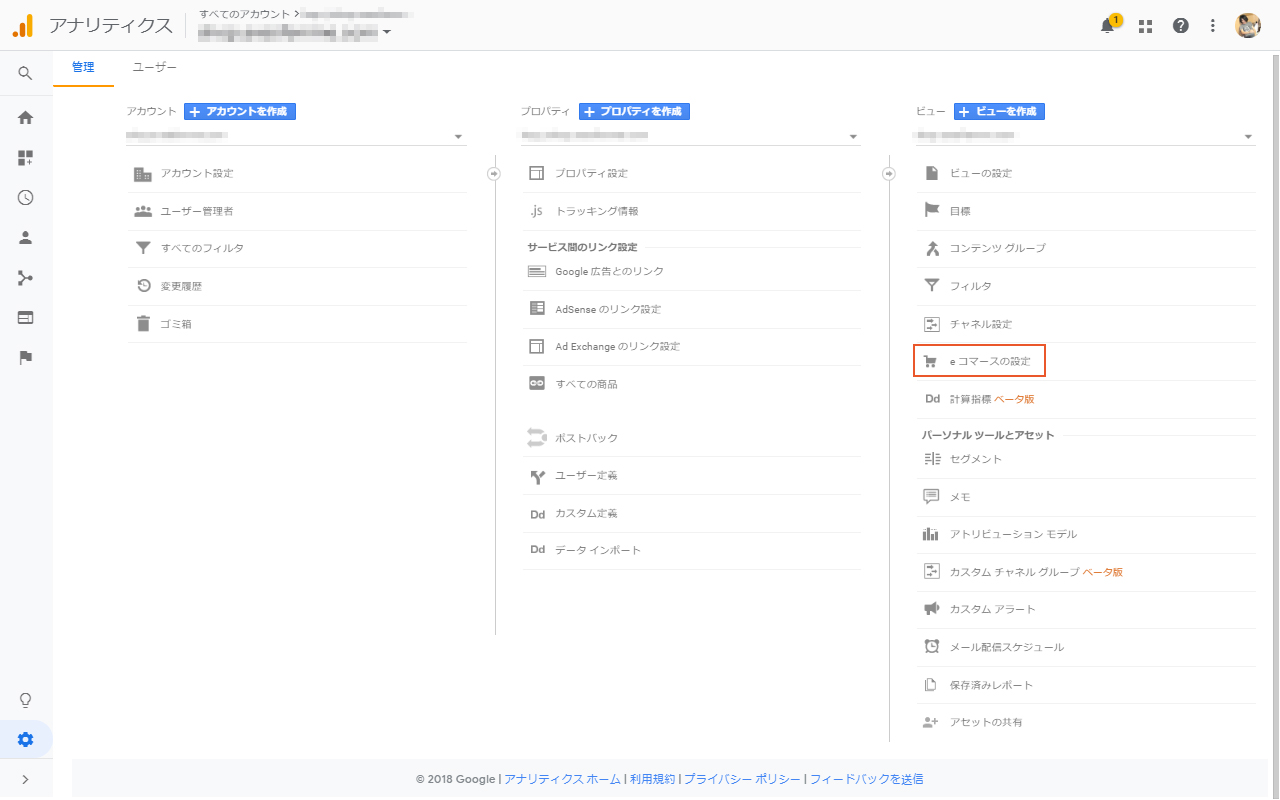
Googleアナリティクスにログインし、左下の歯車アイコンを クリックします。アカウント、プロパティ、ビューの3つの列のうち、ビューの列に「eコマースの設定」があるのでそれをクリック。

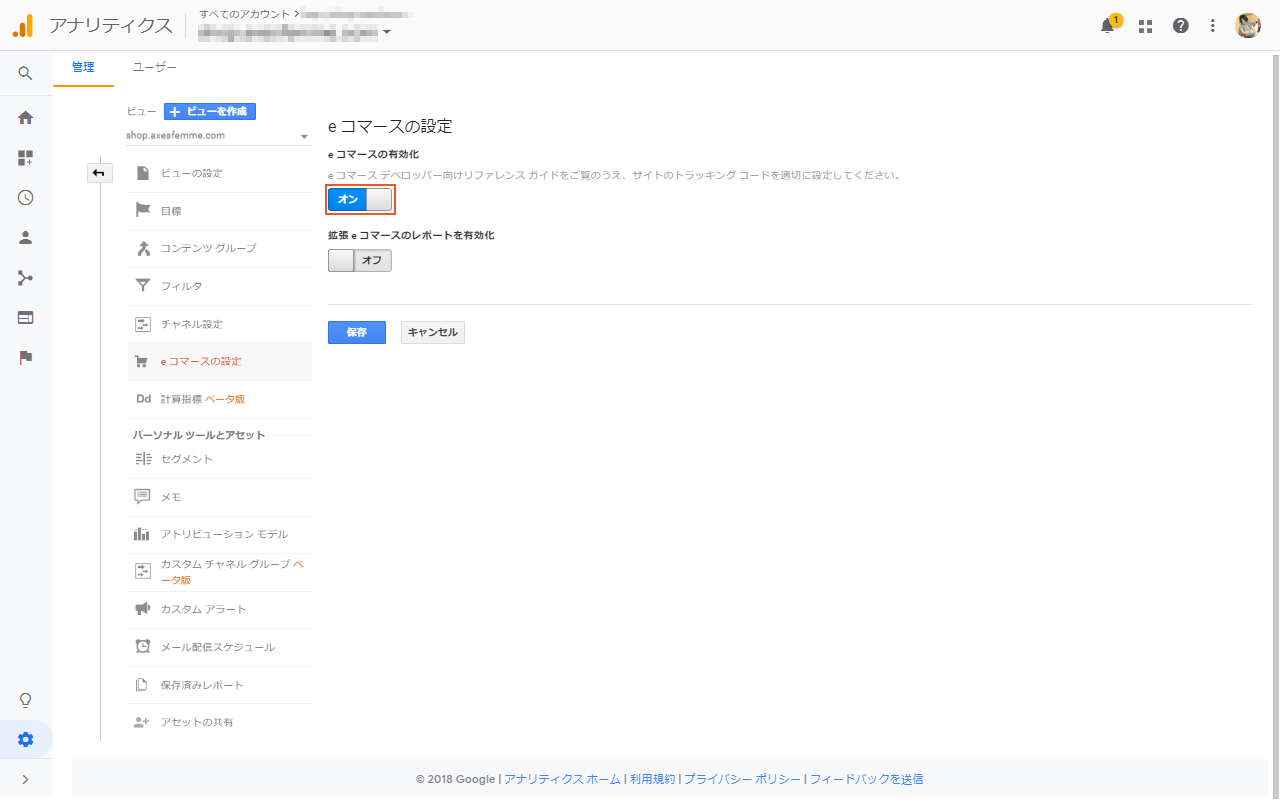
eコマースの有効化を「オン」にして、青色の保存ボタンをクリックして設定を保存すればGoogleアナリティクスの設定は完了です。サイトリニューアルの場合はこの設定は完了している場合もありますね。

dataLayerにデータをpushするタグを設置
eコマースを送信する注文完了ページなどに、注文情報などをdataLayerに渡すためのコードを記述します。 記述にはお作法的なものがありますが、それは置いといて例を挙げて説明していきます。まずは記述するコードです。
<script>
window.dataLayer = window.dataLayer || []
dataLayer.push({
'transactionId': '1234',
'transactionAffiliation': 'Acme Clothing',
'transactionTotal': 38.26,
'transactionTax': 1.29,
'transactionShipping': 5,
'transactionProducts': [{
'sku': 'DD44',
'name': 'T-Shirt',
'category': 'Apparel',
'price': 11.99,
'quantity': 1
},{
'sku': 'AA1243544',
'name': 'Socks',
'category': 'Apparel',
'price': 9.99,
'quantity': 2
}]
});
</script>
transactionId等は適宜変更してください。
記述する場所はGoogleタグマネージャーのコンテナスニペットよりも上に記述します。ですので完成形はこんな感じになります。
※どうしても下にしか記述できない場合でもeコマースは設定可能です。詳しくはお問い合わせくださいませ。
<script>
window.dataLayer = window.dataLayer || []
dataLayer.push({
'transactionId': '1234',
'transactionAffiliation': 'Acme Clothing',
'transactionTotal': 38.26,
'transactionTax': 1.29,
'transactionShipping': 5,
'transactionProducts': [{
'sku': 'DD44',
'name': 'T-Shirt',
'category': 'Apparel',
'price': 11.99,
'quantity': 1
},{
'sku': 'AA1243544',
'name': 'Socks',
'category': 'Apparel',
'price': 9.99,
'quantity': 2
}]
});
</script>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTMのID');</script>
<!-- End Google Tag Manager -->
Googleタグマネージャーのeコマースの設定
ここまでで送信するためのデータと、受け取るための準備ができました。
野球でいればアナリティクスの設定でキャッチャー、サイトの設定でボールができたので、残りはピッチャーです。(バッターは?とかやめてください。野球そんなに詳しくないです。)
ではようやくGoogleタグマネージャーの操作といきましょう。
まずは
・タグの設定
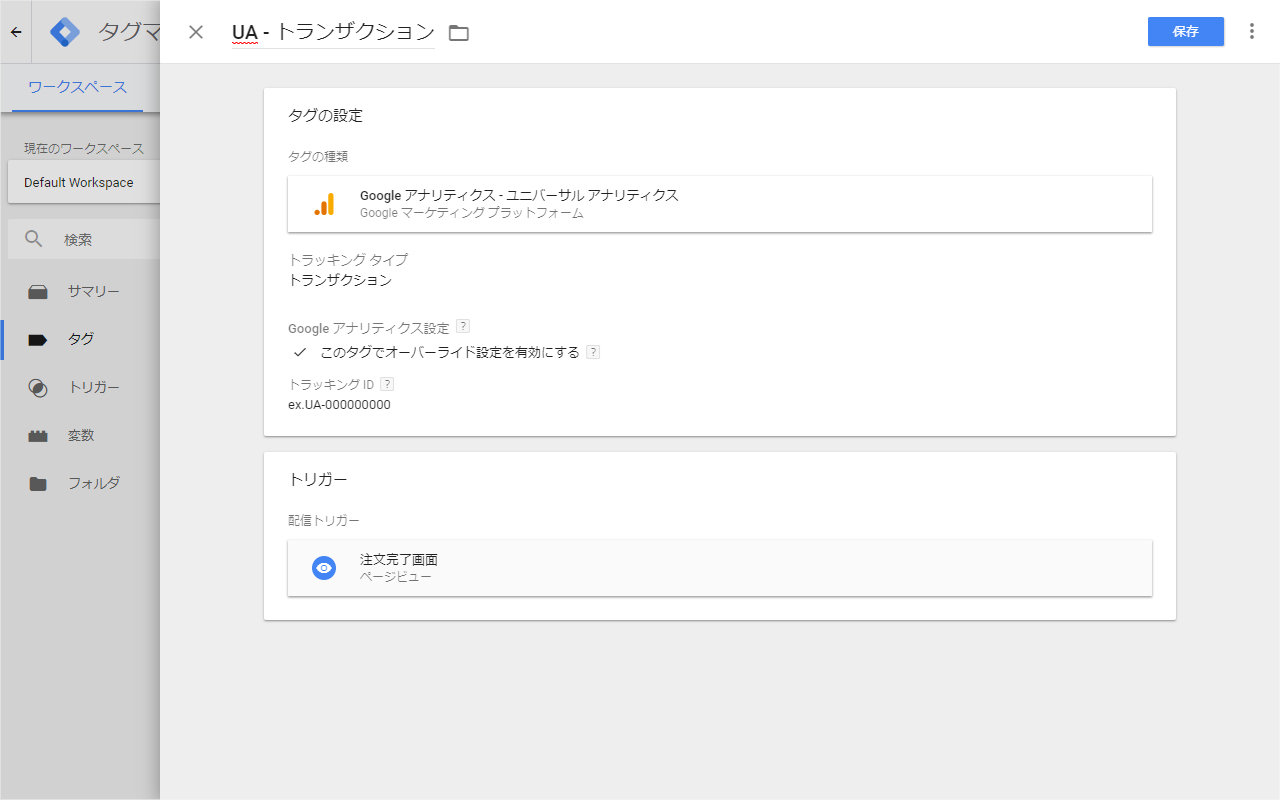
タグはタグマネージャーに用意されている「Googleアナリティクス – ユニバーサルアナリティクス」タグで、トラッキングタイプはトランザクションを選択します。
Googleアナリティクス設定をしていればそれを使いますが、設定をしていない方が多いと思いますので、そのパターンの場合はオーバーライド設定にチェックを知れて、トラッキングIDにGoogleアナリティクスのプロパティ設定から確認できるトラッキングIDを入力してください。
・トリガーの設定
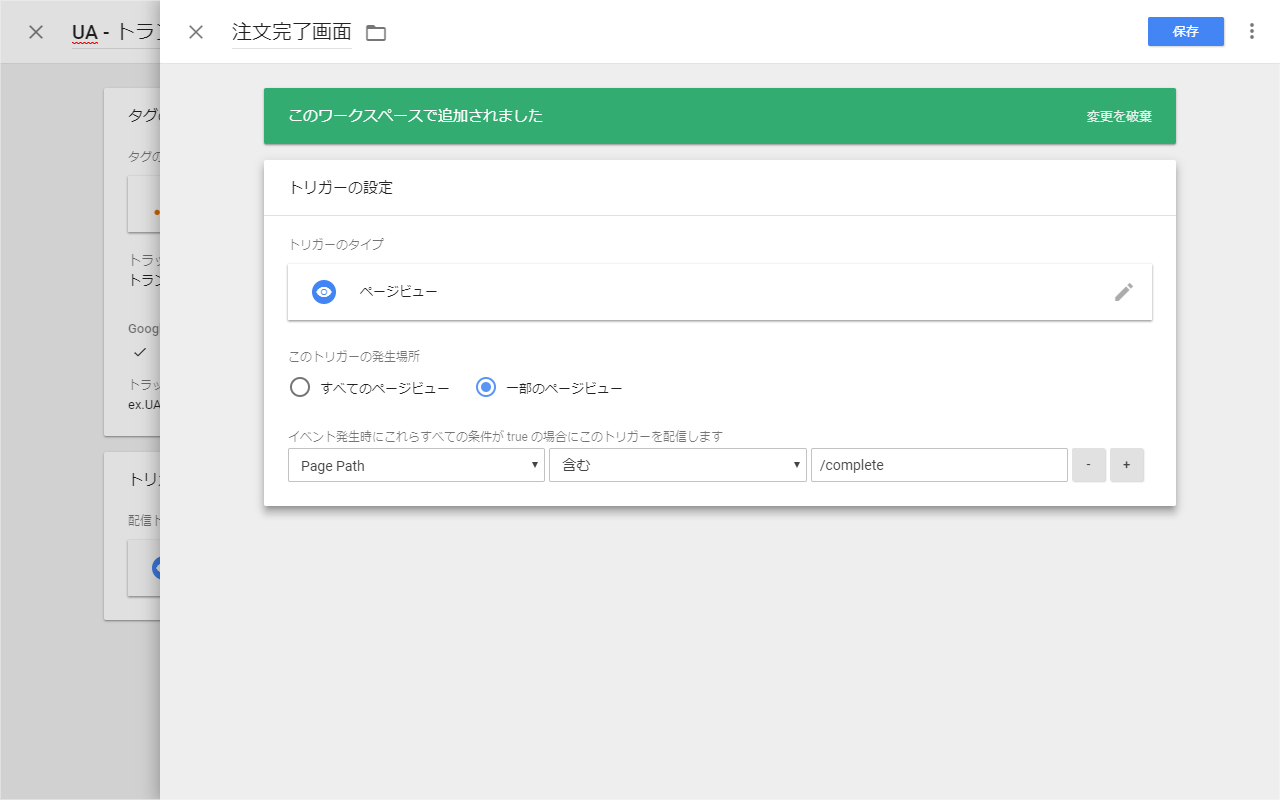
注文完了のタイミング、お申込み完了のタイミングはそれぞれのページが表示されたときですので、ページビューでPage Pathを完了ページのパスを入力してください。

画像の例だとhttps://ドメイン名/completeが完了ページですね。
トリガーの設定が終わった状態のタグはこうなります。

プレビューモードでタグの動作を確認
Googleタグマネージャーをプレビューモードにし、タグが発動するためのテスト注文を行います。テスト注文のデータがアナリティクスで検知されれば動作確認は終了です。公開しましょう。
以上がGoogleタグマネージャーを使ったeコマースの設定になります。