アナリティクスでフォームの送信ボタンを押した人を計測したいけどうまく設定できない。
あるいは、リンクのボタンを押した人を計測したいけどうまく設定できない。
そんな悩みを抱えた担当者さんの声をかなり頻繁に耳にします。
まずはバッサリと言いますが、タグマネージャーは悪くありません。あなたが設定した通りに動いています。
<「じゃあどうすればいいんだ!」
答えは簡単。どこで設定を間違えたのかを知り、正しい設定に直すだけです。
正しい設定をするために、まずは最低限クリックトリガーの2種類の違いを理解しましょう。
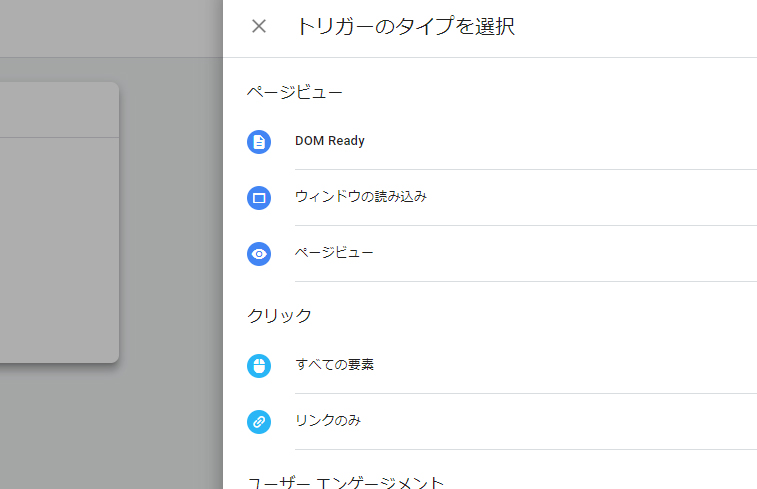
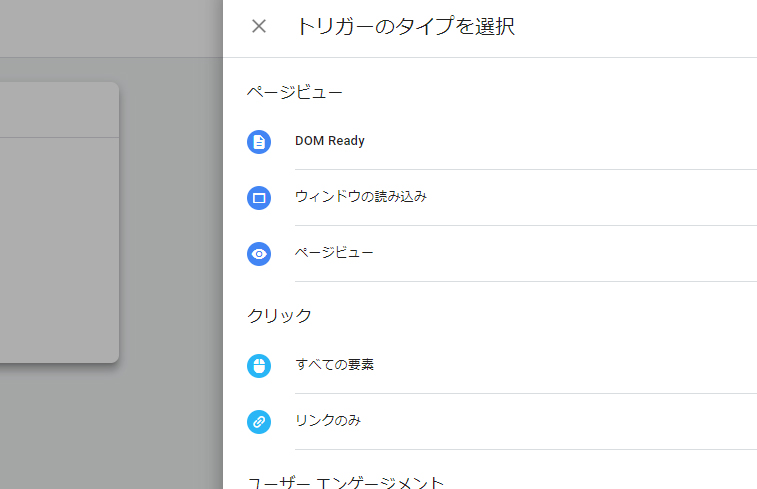
クリックのトリガーの違いについて
・すべての要素
・リンクのみ
の2種類があります。

・すべての要素
クリックしたすべての要素で発動するトリガーです
データレイヤーではgtm.clickというイベント名で保管されています。
$(‘*’).click(function(){})的な動作です。
・リンクのみ
aタグをクリックした際に発動するトリガーです
データレイヤーではgtm.linkClickというイベント名で保管されています。
$(‘a’).click(function(){})的な動作です。
上記を理解していただいたうえで、あるあるパターンを解消していきましょう。
よくあるパターン
①「リンクのみ」にしていたけど送信ボタンがaタグとして検知されなかった
②クリックトリガーの条件のClick Classesなどが違っていた
①「リンクのみ」にしていたけど送信ボタンがaタグとして検知されなかった
aタグの中のimgタグやpタグをクリックしたとタグマネージャーが検知した場合です。
CSSでaタグの高さが0の場合や、aタグの子要素がaタグからはみ出ている場合もです。
「リンクのみ」から「すべての要素」に変更してください。

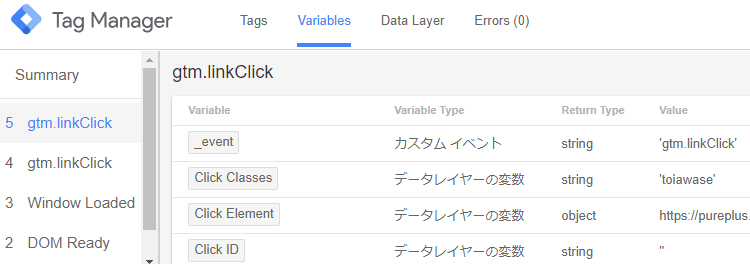
②クリックトリガーの条件のClick Classesなどが違っていた
ソース上のaタグのクラスと実際にGTMが検知したaタグのクラスが異なっていたパターン
aタグに入れ子になってさらにaタグがあったりした場合に発生します。
タグマネージャーをプレビューモードにし、計測したいaタグをクリックした際にVariablesに表示されているものが正しいClick Classesです

稀にあるパターン
③GTMが正しく導入できていない
④送信先のアナリティクスと確認しているアナリティクスが違った
⑤自分のアクセスがフィルタリングされててアナリティクスで見れなかった
③GTMが正しく導入できていない
タグマネージャーをプレビューモードにしてサイトに何も変化が無かったらタグマネージャーがうまく導入できていない証拠です。
タグマネージャーの導入から出直してください。

④送信先のアナリティクスと確認しているアナリティクスが違った
データ送信のアナリティクスタグのプロパティが違ったパターンですね。
出直してください。
⑤自分のアクセスがフィルタリングされててアナリティクスで見れなかった
タグマネージャーの設定は完ぺきなのにアナリティクスにIPフィルタなどをかけていて動作テストでテンパるパターンですね。
自社IP除外しているとありがちです。落ち着いて出直してください。
大体はタグマネージャーのプレビューモードの使い方を知っていれば自力で解決できます。
「そんな詳しい使い方知らないし、誰にも習ってない」と心の中で思っていませんか?
タグマネージャーの潜在的バグでない限り、設定が上手くいかないのはあなたが原因です。
しっかりと仕組みを理解し、充実したタグマネージャーライフを送りましょう。