前回、[初心者向け]WordPressでの記事・コンテンツの書き方という記事を書き、アイキャッチは慣れるまでは写真のみでいいと書きましたが、記事になれてきたらアイキャッチにも力をいれてみましょう。
といきなりアイキャッチを作れといってもどうやって作っていいかわかりませんよね?
そこで今回は、初心者でも簡単に素敵なアイキャッチが作れる方法をご紹介したいと思います。
どんなアイキャッチがいい?
まずアイキャッチはどんなものがよいでしょうか?
重要なポイントは2つです。
- テキストを入れる。
- 内容にあった写真を用意する。
つまり、内容にあったイメージ写真上にタイトルを含むテキストが配置されたアイキャッチであればよいでしょう。
*もちろん例外もあるのでご注意ください。
どうやって作ればいい?
プロ用であれば
・Adobe Illustrator
・Adobe Photoshop
他にもsketchやらXDいろいろあります。
しかし、これは有料ですし、使い慣れるまで相当時間がかかりますし、デザインセンスも必要です。
そこで今回オススメしたいのが「CANVA」というアプリです。
私もスマホで完結したい場合は使っていますが、ほとんどの場合、これで十分だと思います。
CANVA(キャンバ)とは
CANVA(キャンバ)とはブラウザ・アプリで動くクラウドなグラフィックデザインツールです。
今までもそのようなブラウザアプリはいくつもありましたが、CANVAはかなり直観的かつ素材・フォント等もそろって操作性も抜群です。
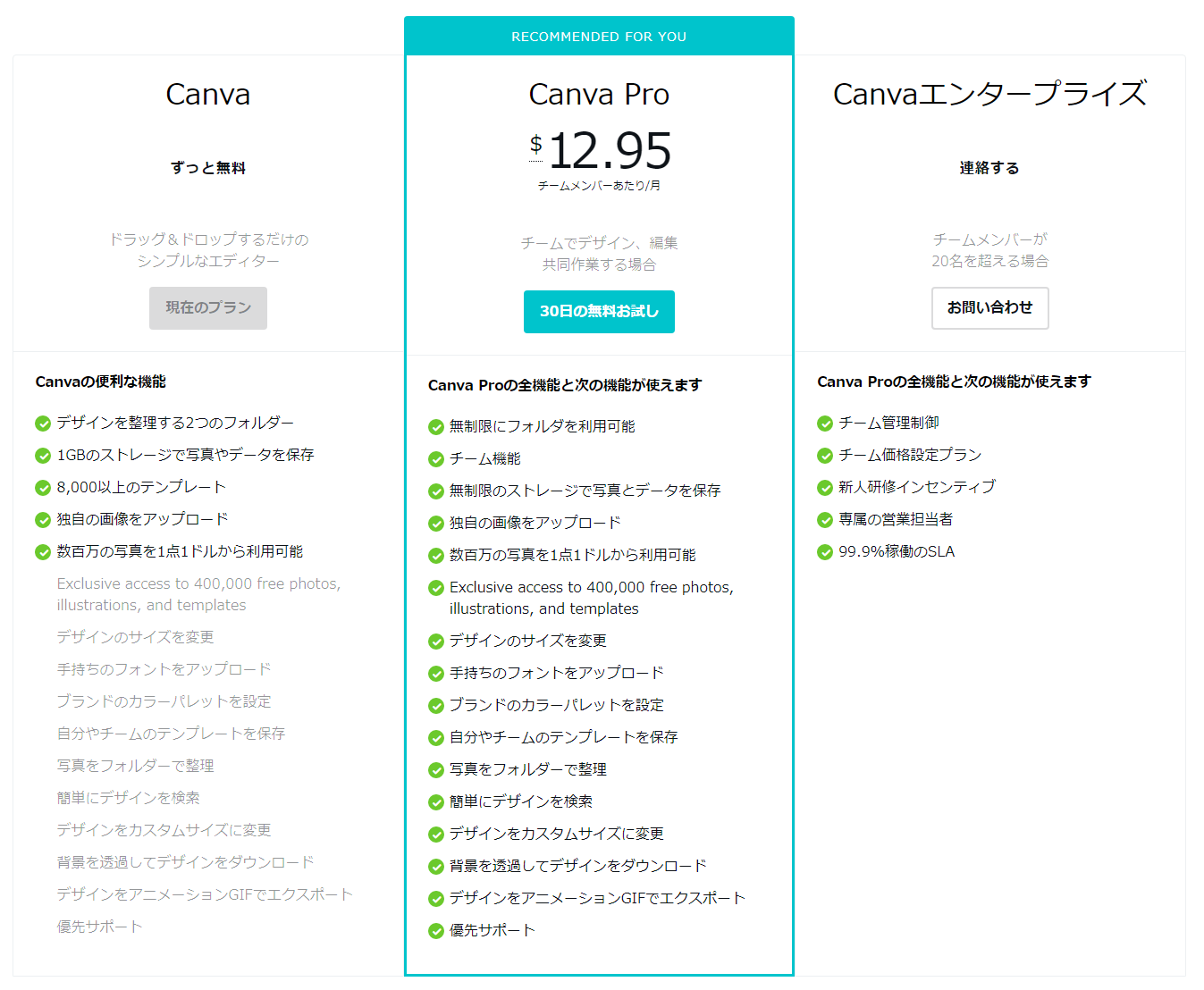
有料と無料の違い
CANVAは基本無料ですが、有料も用意されています。
下が比較表ですが、ハードユースでない限り無料でこと足ります。

CANVAの使い方
では早速作ってみたいと思います。
今回はPCブラウザで作ってみたいと思いますが、スマホアプリでも大した差がありません。
ログイン
まず上記にアクセスしアカウントを登録します。
facebook・google・メールアドレスで登録できます。
ログインするとトップページがでてきます。
画像サイズを設定する

右上部にある「カスタムサイズ」というボタンを押してサイズを設定します。
アイキャッチのサイズはブログそれぞれです。よくわからない人は1000×600だとこのブログと一緒です。
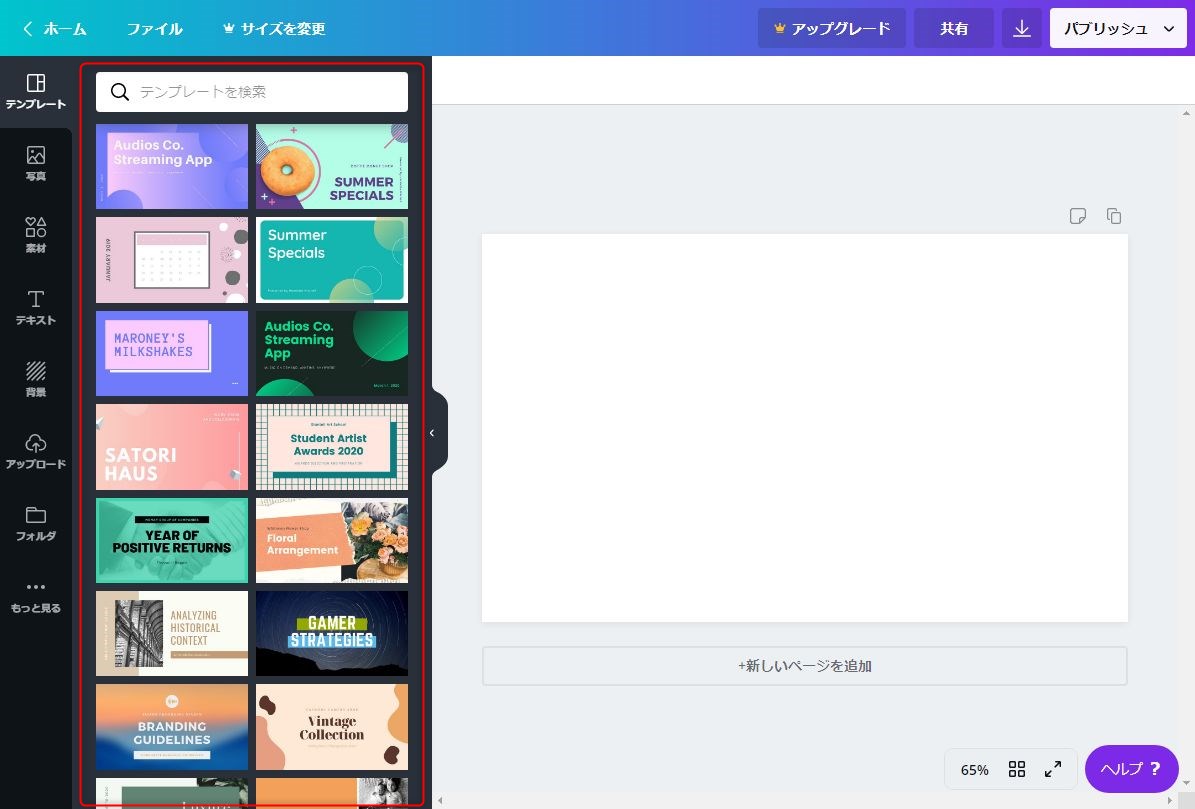
サイズを設定すると、デザイン画面に移動します。
デザインする
デザインの方法はさまざまありますが、初心者の方が一番簡単でおしゃれなアイキャッチの作り方を紹介します。
写真とテキストを用意する
まず写真とテキストを用意します。
テキストは、タイトルなので「【CANVA】スマホでもPCでもできる!アイキャッチの作り方」です。
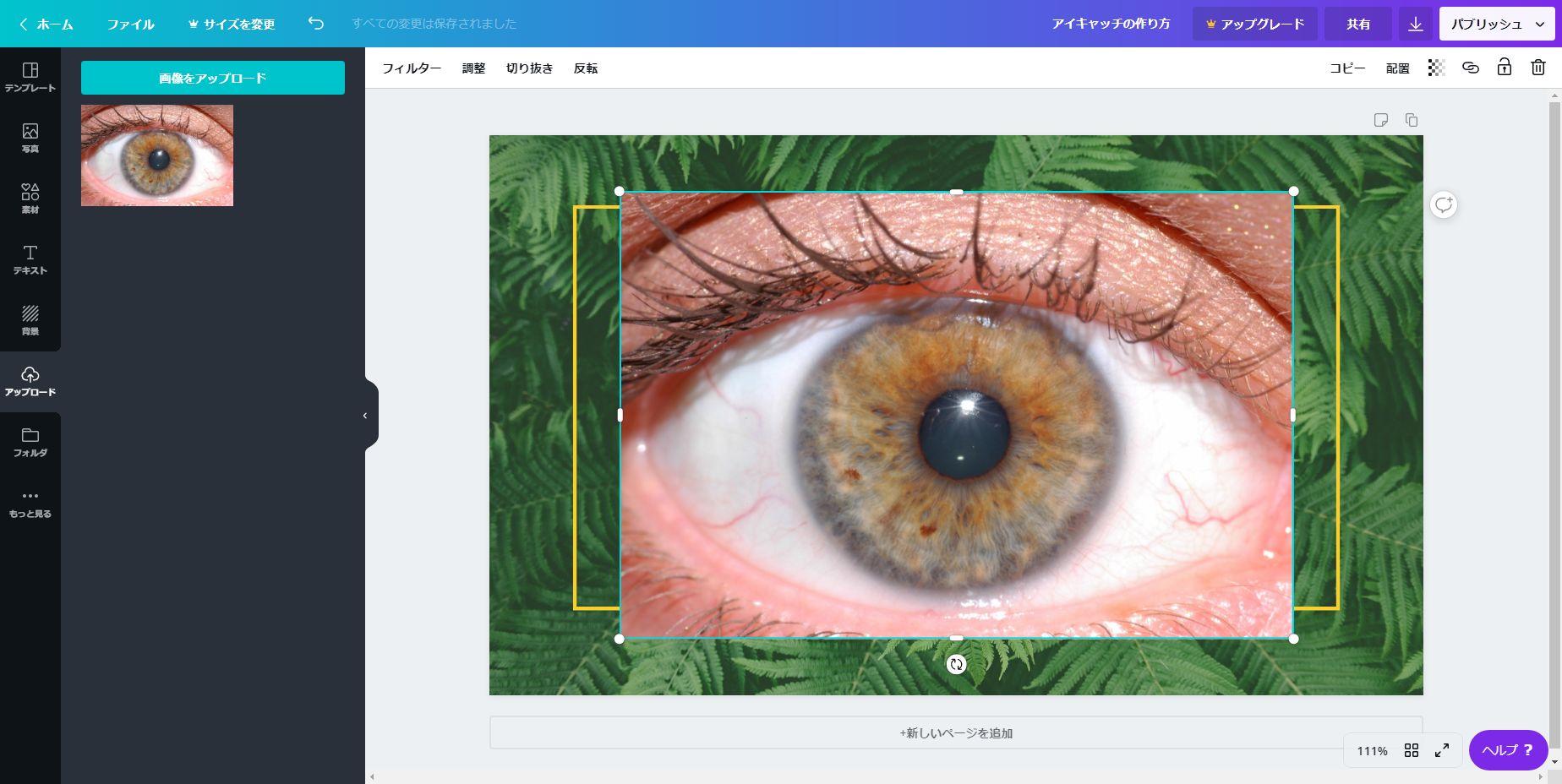
写真は、内容にあったものを用意するということでしたが、「アイキャッチ」は具現化されたものがないので、下記のような写真を用意しました。

恐ろしくて申し訳ございませんが、アイキャッチなので目にしました。
具現化されたものがない場合は、こんな感じで選んでもOKだと思います。
ちなみに写真は自分で撮ったものがベストだと思います。→写真の撮り方
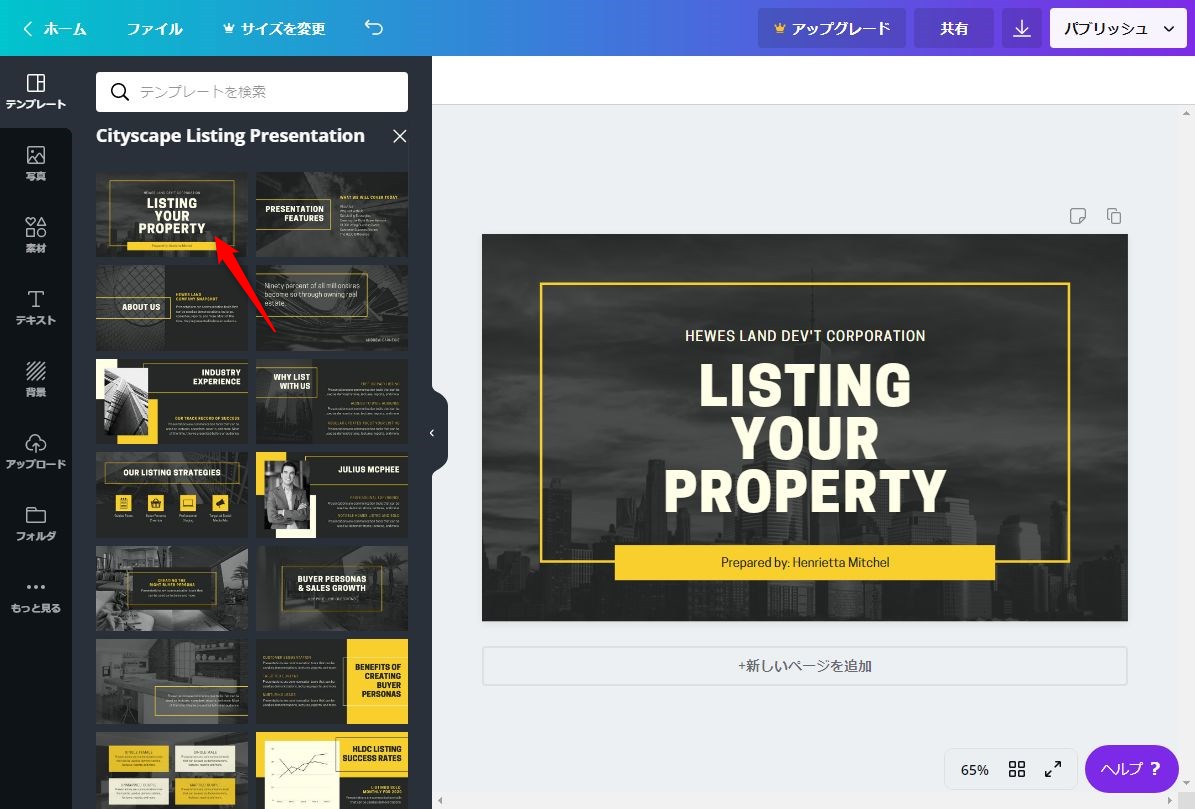
テンプレートを選ぶ

次にテンプレートを選びます。
写真とテキストを用意しているので、写真が入ったテンプレートを選んでください。
写真のメッセージが重要な場合は、写真が目立つテンプレートを選びます。
写真のメッセージが重要でない場合は、写真が目立たないテンプレートを選びます。
今回は写真のメッセージ性が強くないので、おしゃれなこちらにしました。

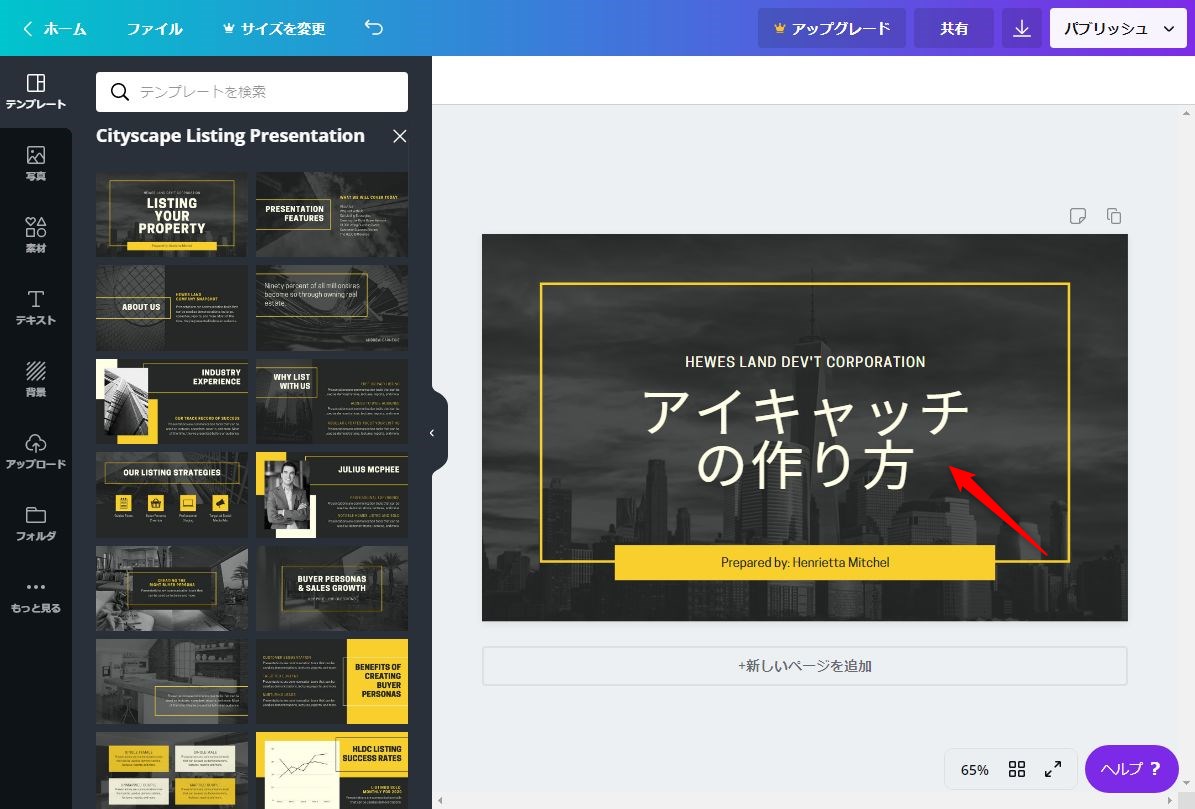
テキスト変更

次にテキストを変更します。
このデザインの場合、3つのブロックにテキストがレイアウトされています。
デザインができない人はやりがちなのが、不要なブロックを消してしまうことです。
ブロックごと消してしまうとデザインのバランスは崩れてしまいます。
テキストが足りない場合は、テキストの方を分割させましょう。
今回のタイトルは「【CANVA】スマホでもPCでもできる!アイキャッチの作り方」です。
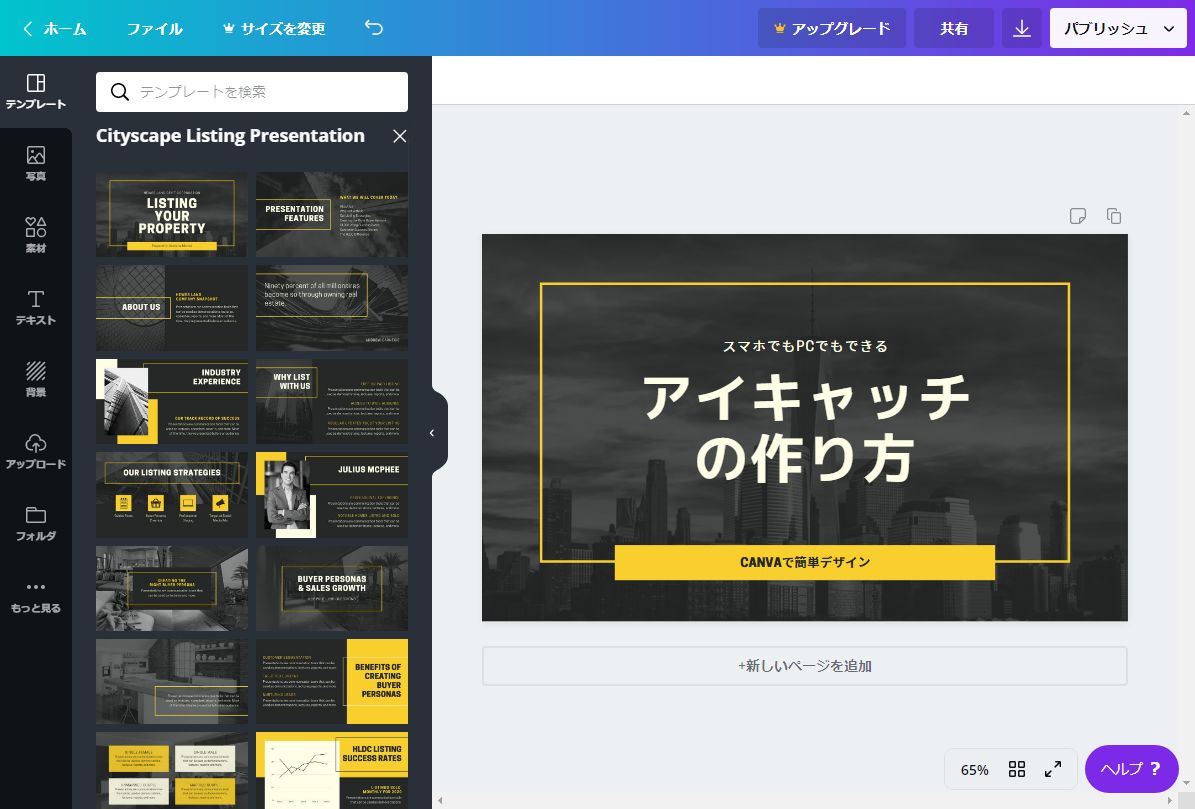
「CANVA」「スマホでもPCでもできる!」「アイキャッチの作り方」この3つにわけることができるので、それぞれにテキストを入力し直します。
テキストの微調整
やはり海外のサイトなので、テンプレートで使われているテキストはほとんどが英語です。
そのため、ただ日本語に打ちかえると若干違和感があります。

違和感を消すために、フォントを変更・行間・文字間を調整します。
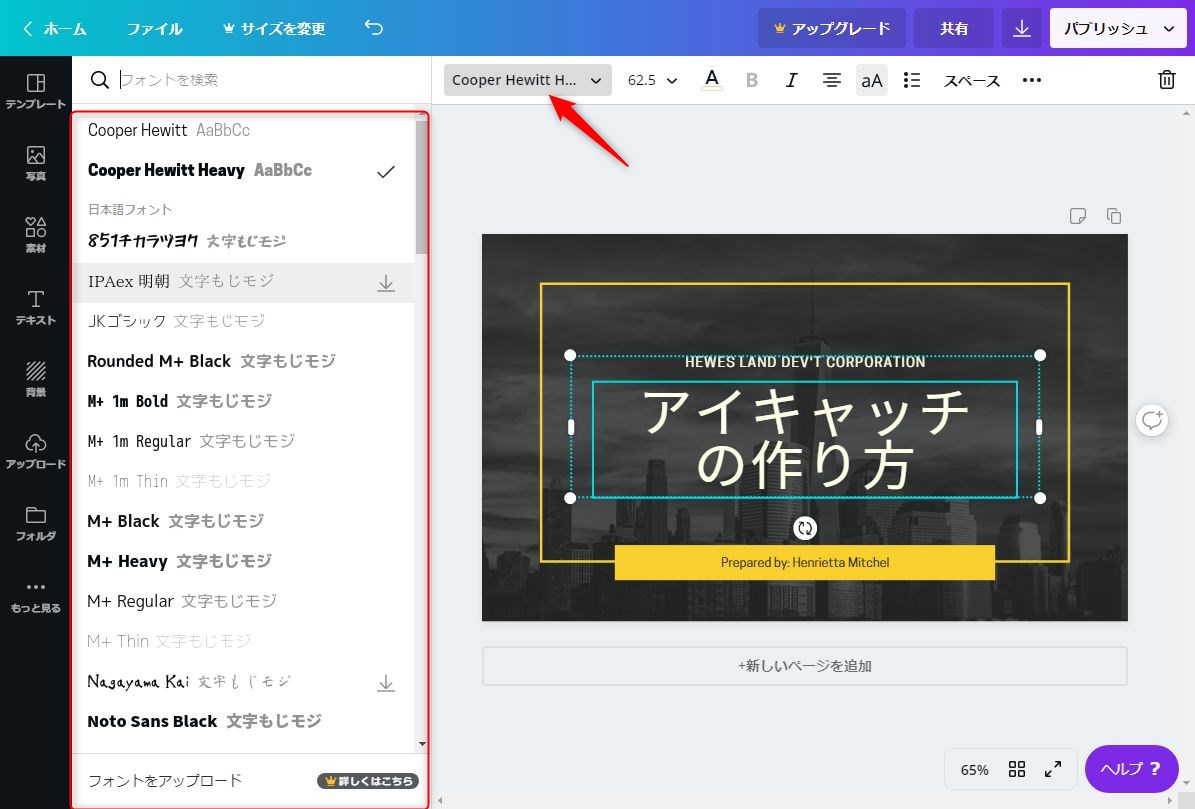
フォントの変更方法
テンプレートはほぼ海外フォントを使っているので、日本語フォントに選択しなおします。
なるべく元のフォントと近い日本語フォントを選ぶとデザインが崩れません。

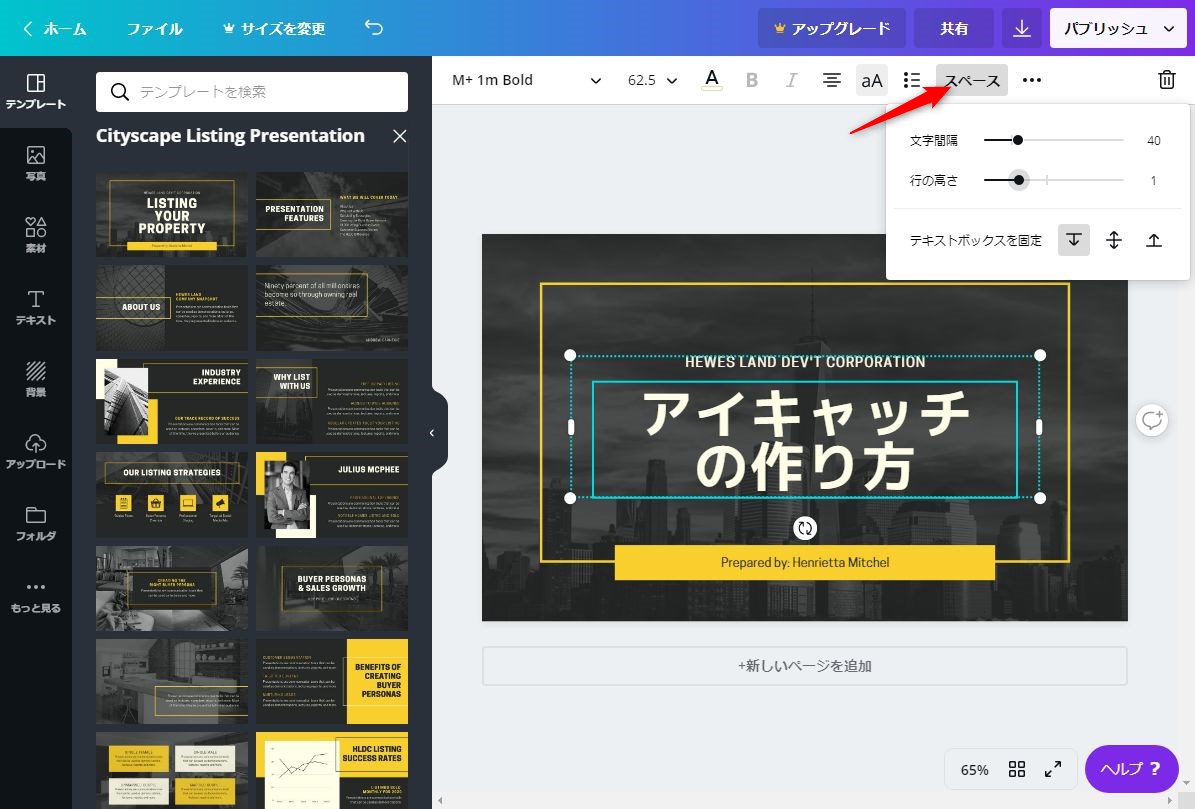
行間・文字間の変更方法
行間・文字間からは「スペース」を選択すると調整できます。

調整したものがこちら。
やはり日本語なので元のデザインと比べるとダサくはなりますが、なかなかのデザインだと思います。

*下のテキストはCANVAだけしようと思いましたが、あまりにテキストが短くデザイン的におかしかったので少し調整しました。
写真変更
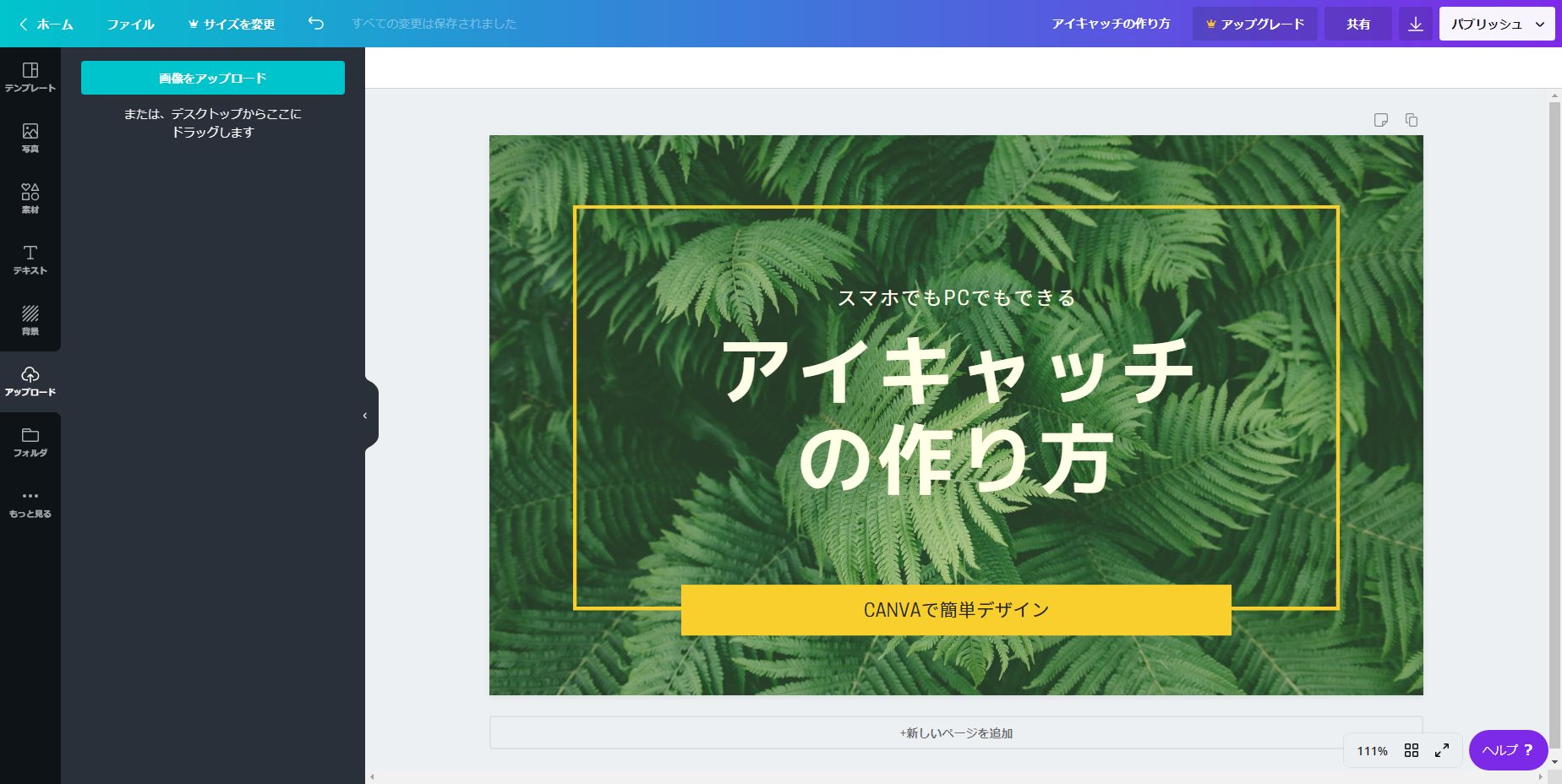
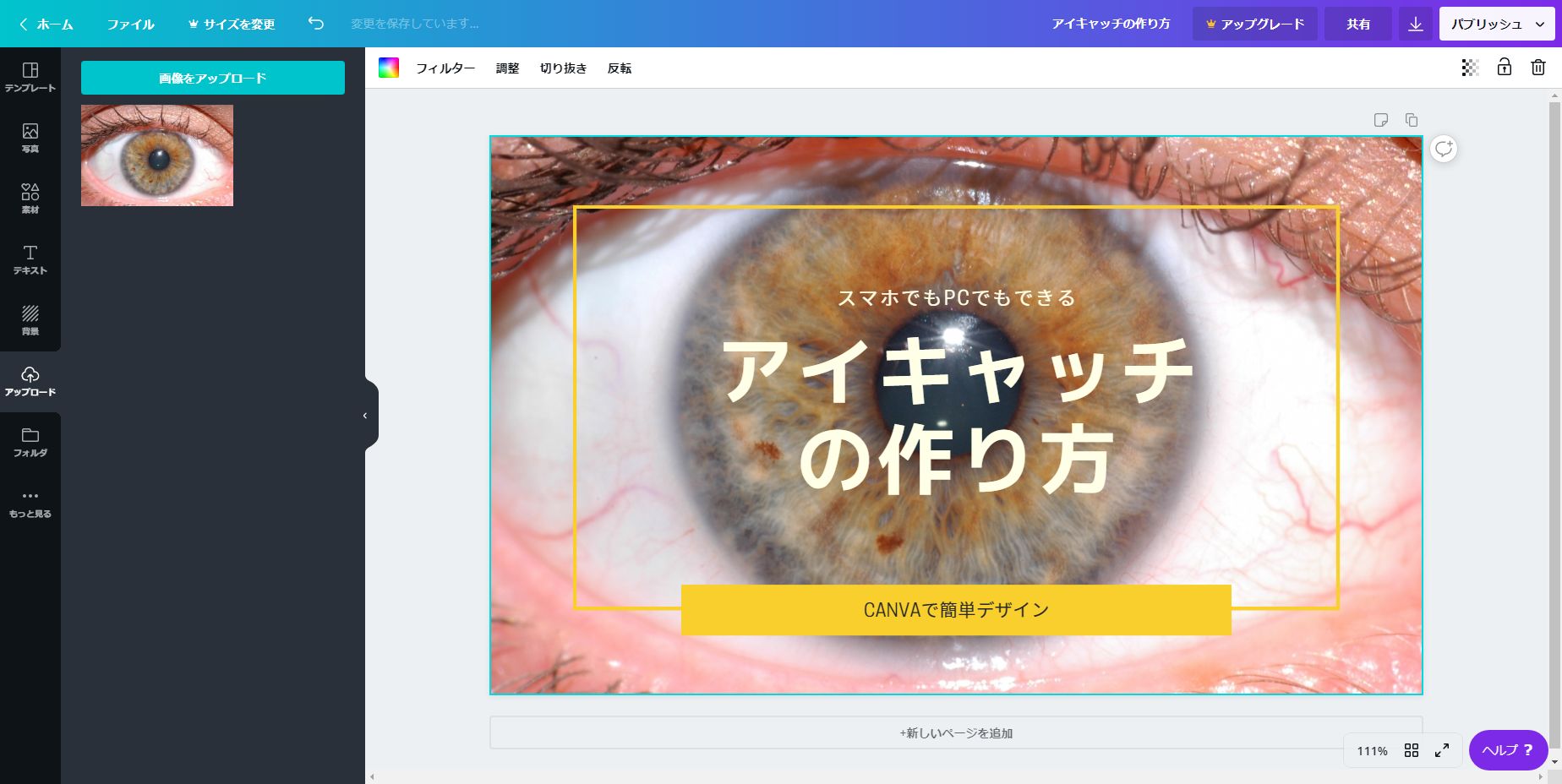
最後に、用意した写真に変更します。
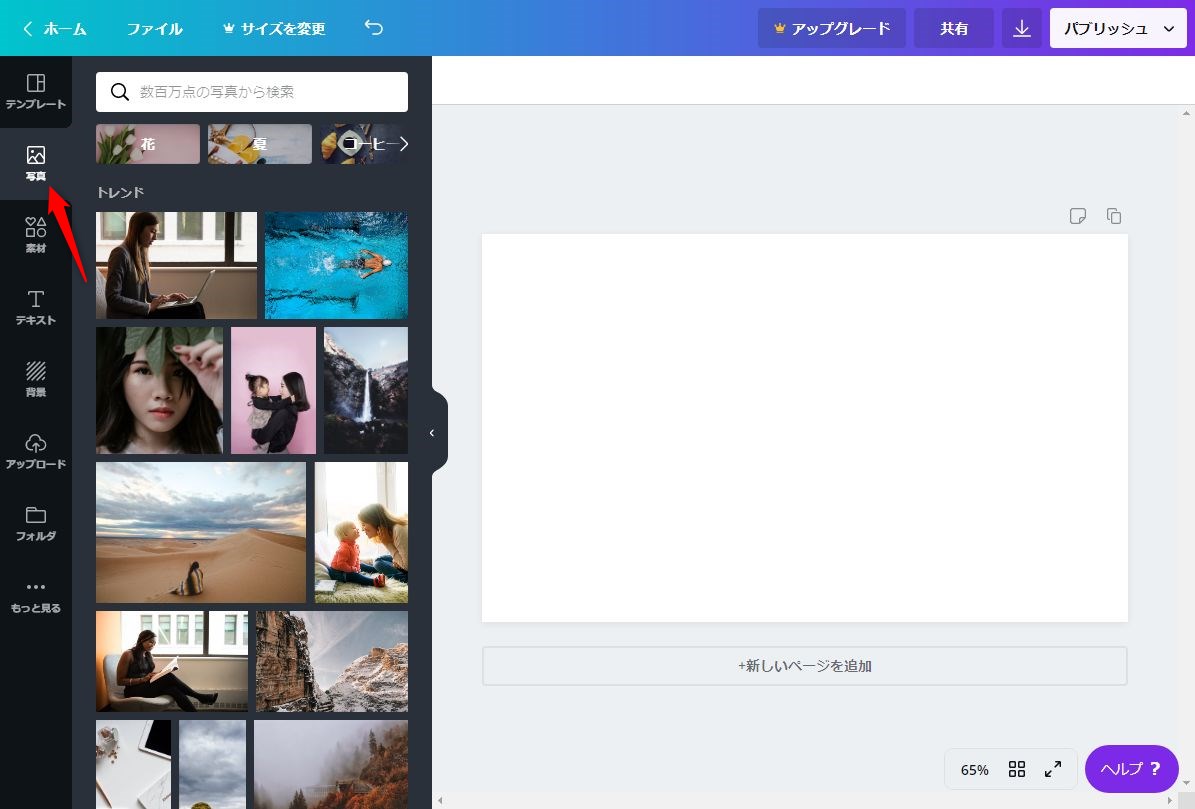
写真は用意したものは「アップロード」から画像をアップロードし、配置します。


変な画像を選んだばかりに怖い画像になってしまいました^^;
画像が小さい時点では、一番上に画像が乗った状態ですが、写真サイズを全体よりも大きく配置すると、背景になります。

これでもまだ怖いですし、テキストが目立たないので写真を調整します。
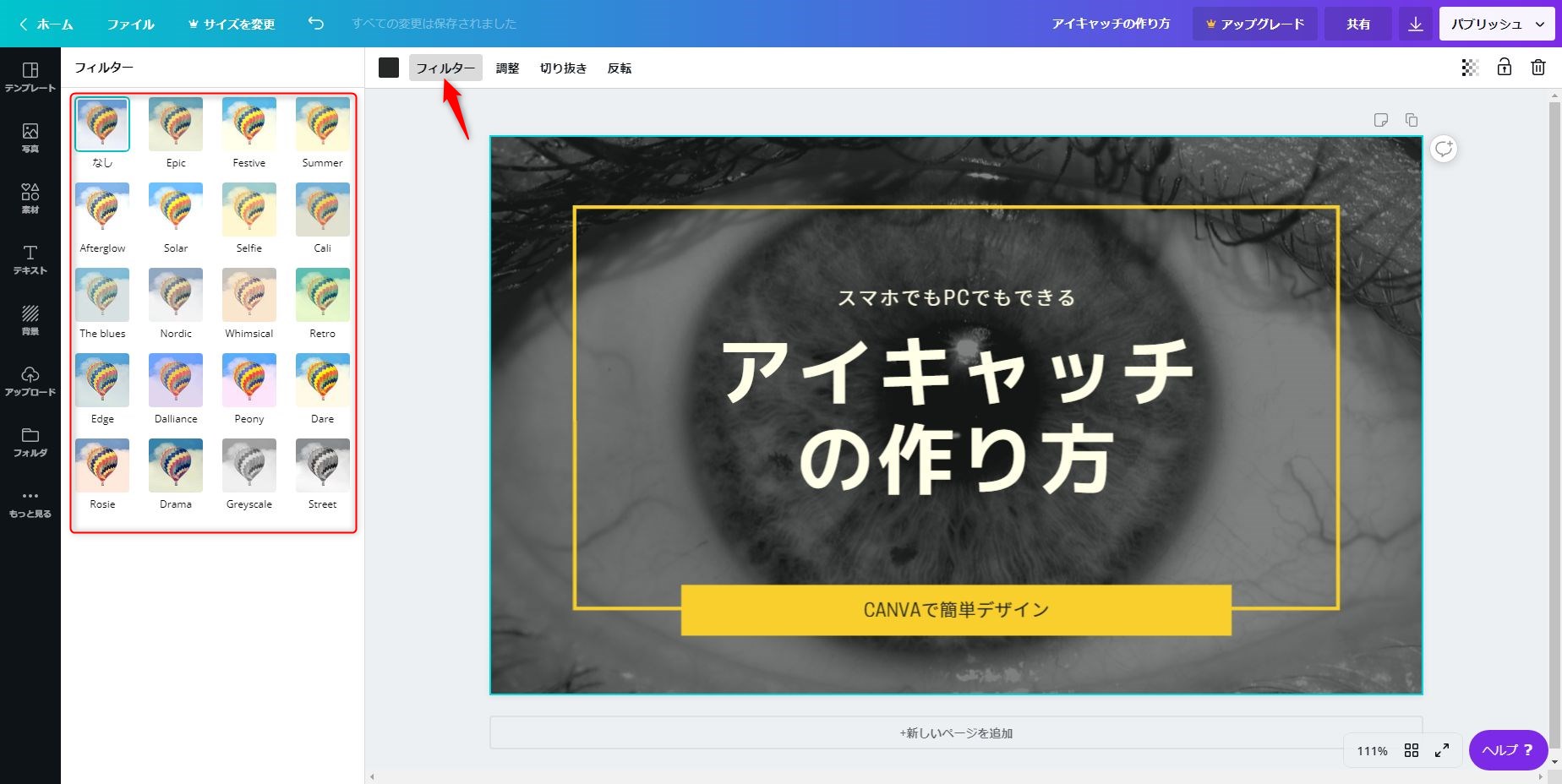
写真をフィルターで写真を白黒に調整します。
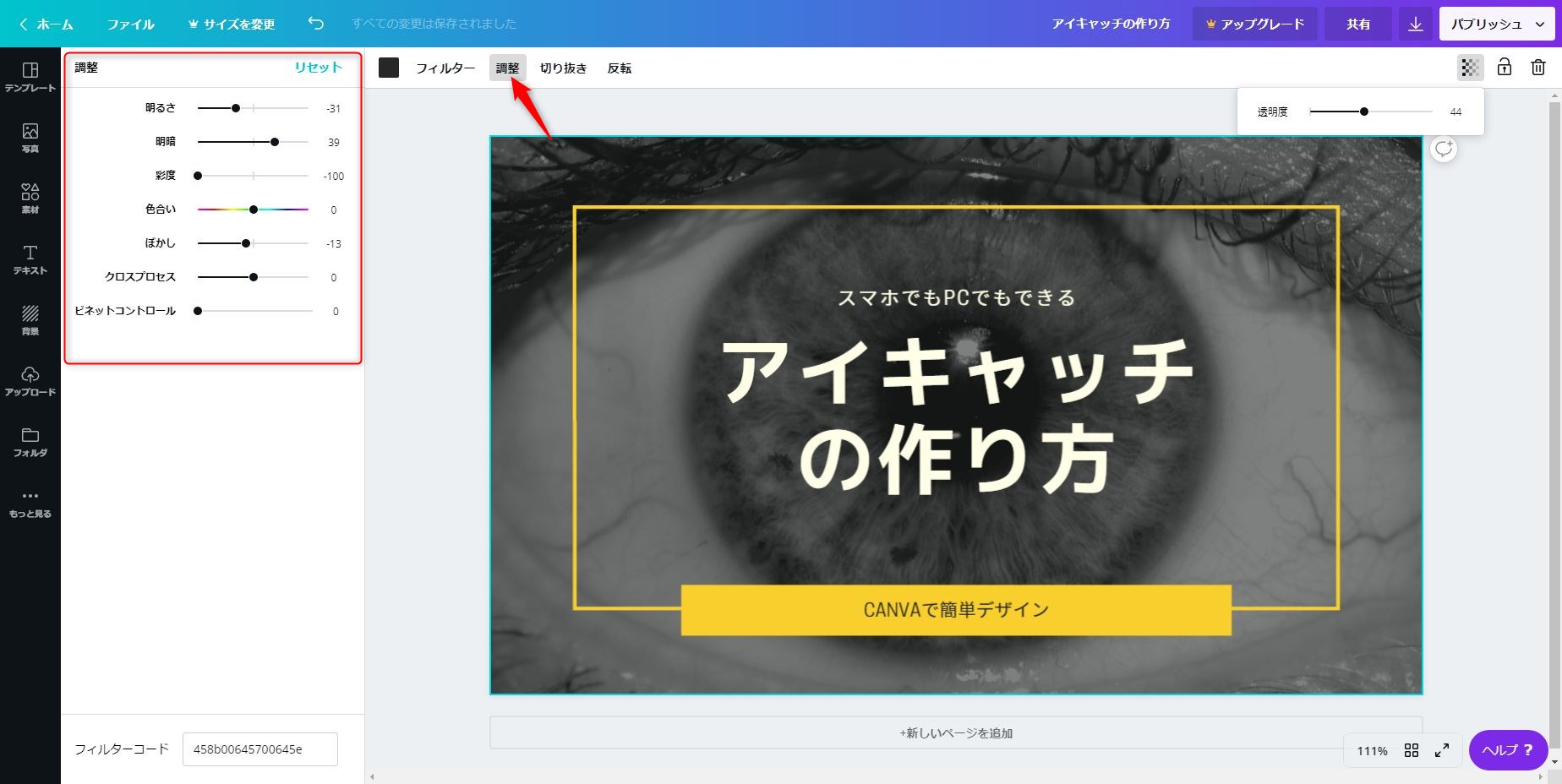
その他の微調整は「調整」というところからできます。
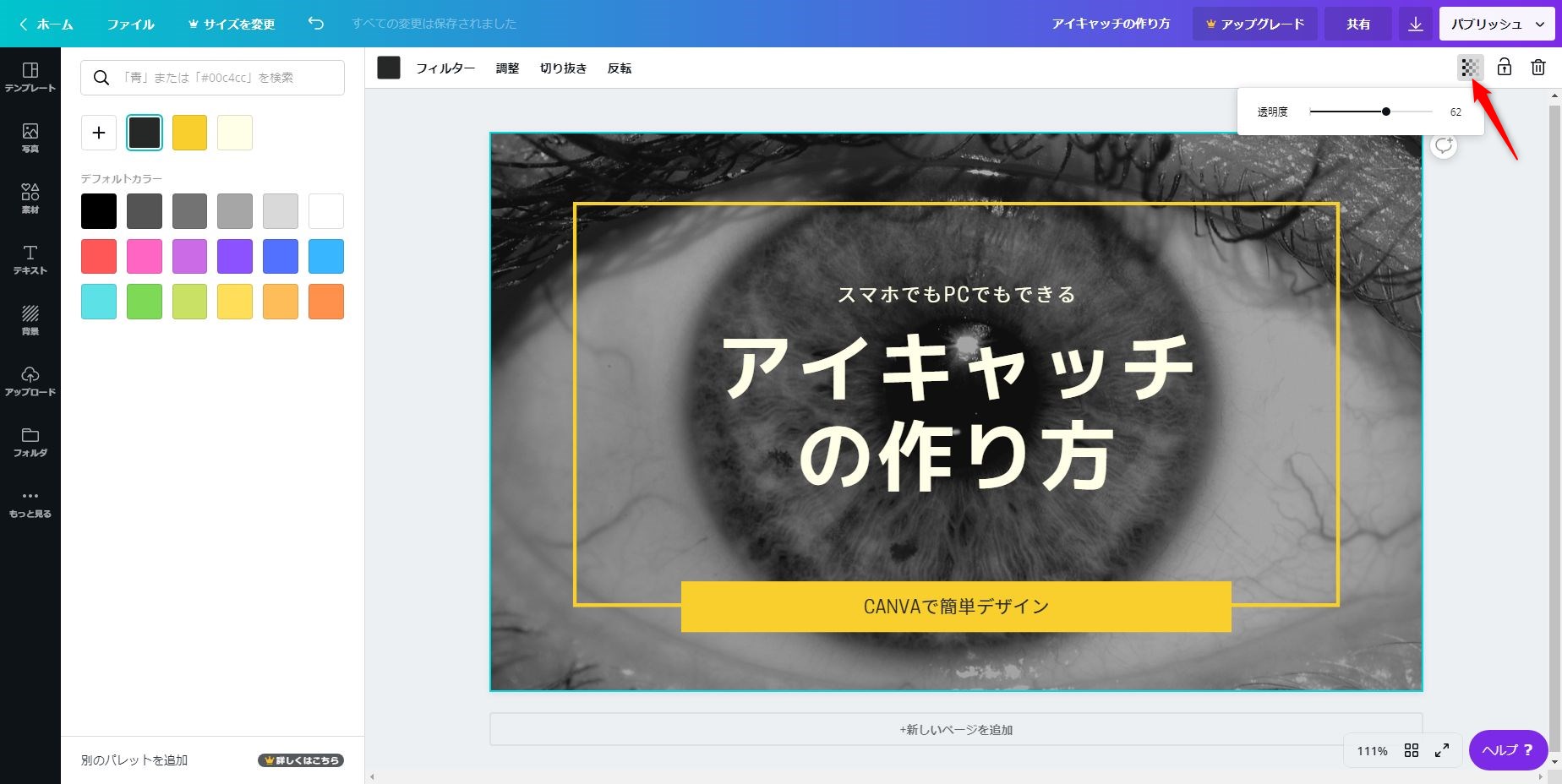
まだ目力が強すぎるので、透明度で調整していきます。
透過した際のベースカラーを左のパレットから選ぶこともできます。
今回はもとの写真は黒っぽかったのでこちらにしました。

他にも背景については「素材」や「背景」から選ぶことができます。
素材から選ぶ場合:
背景から選ぶ場合:
ダウンロード
完成したら右上部の下矢印ボタンを押してファイルの種類を選んで「ダウンロード」してください。

まとめ
いかがでしたか?
CANVAを使ったアイキャッチの作り方をイメージできましたか?
CANVAは今まであったウェブアプリよりも操作性もよく本当に簡単に作成できるので、デザインが無料なのでぜひ悩まれている方は作ってみてください。