ECサイトの運用においてサイトへのアクセス状況を把握するGoogleアナリティクスや、Google広告をはじめとする各種WEB広告の計測タグ、ほかにもツールを導入したりと、サイト内には複数のタグが設置されています。
運用している間に新しいタグを入れたりして、一体サイトには何のタグが設置されているのか把握できなくなった経験はありませんか? そんな時に活躍するのがGoogleタグマネージャーです。
Googleタグマネージャーとは?
Googleタグマネージャーは複数のタグを一元管理するためのタグマネジメントツールです。
タグマネージャー用のタグをページごとに記述するだけで、計測タグなどをブラウザから設置することができます。
メリットとデメリット
メリット
- タグの管理が簡単になる
- Webページの読み込み速度が速くなる
- Web担当者のできることが増える
タグの管理が簡単になる
ブラウザ経由でタグマネージャーの管理画面を確認できるため、どこのページにどんなタグが設置されているのかの把握がしやすいです。また、担当者から別の担当者に引き継ぐ際も、管理画面を確認するだけで済みます。
Webページの読み込み速度が速くなる
通常、HTMLの記述の順番にしたがってタグが読み込まれます。そのため、複数タグがあればその分表示に時間がかかります。しかし、タグマネージャーを使えばHTML上で読み込まれるタグはタグマネージャーのタグのみなので、ページの表示速度が速くなります。
Web担当者のできることが増える
タグマネージャーを通じでアナリティクスのイベントを簡単に設定できます。今までは制作サイドに依頼していた業務を担当者が実行できるため、PDCAのサイクルを早めることに繋がります。サイトの管理を外部委託している場合には時間リソースの短縮でコスト削減にもなるので特にですね。
デメリット
- 既存サイトへの導入が手間
- リスクが集中する
既存サイトへの導入が手間
既に複数のタグが実装されている既存サイトへの導入にはタグの移行作業が伴います。ですので、導入するのであれば初期段階での導入をおススメします。
リスクが集中する
すべてのタグがタグマネージャーに依存することになるため、なんらかの理由でタグマネージャーが動かない場合、すべてのタグが動かないことになります。
Googleタグマネージャーを導入したほうが良い例
計測ツールと広告サービスを複数導入しているサイトは導入をおススメします。新しいツールを積極的に試している場合、それに伴いタグの設置作業も必要になります。設置作業に時間をかけるのはナンセンスだと思いますので、このような場合、タグマネージャーはマストです。
Googleタグマネージャーの設定方法
STEP1 タグマネージャー開設
タグマネージャーと検索するとGoogleタグマネージャーが一番上に出てきました。(検索が面倒な方はコチラから)
お申込みボタンを押してGoogleアカウントの情報を入れれば完了です。

STEP2 アカウントの作成/コンテナの作成

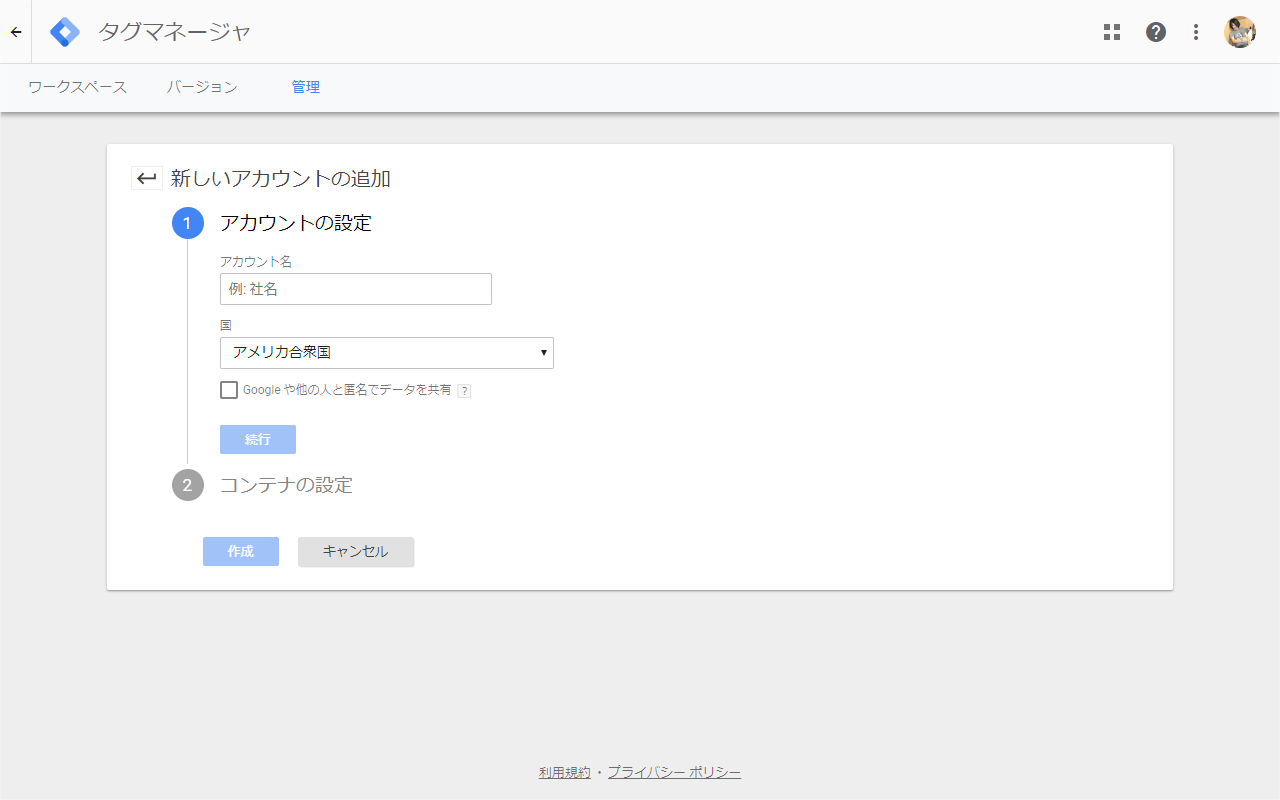
右上のほうにある「アカウントを作成」を押すと下記のような画面になります。

アカウント名はサイト名を。国は日本を選択して「続行」を押してコンテナの設定に進みます。
コンテナ名にドメインをいれて、コンテナの使用場所は 適宜ですが、主に「ウェブ」になるかと思います。(使用場所によってこの後のサイトに追加するコードが異なります。)
最後に出てくる規約に同意するとGoogleタグマネージャーをインストールするためのコードが最初に出てきます。後々確認することもできますので、とりあえず「OK」を押していただいて構いません。
STEP3 サイトにコードを追加
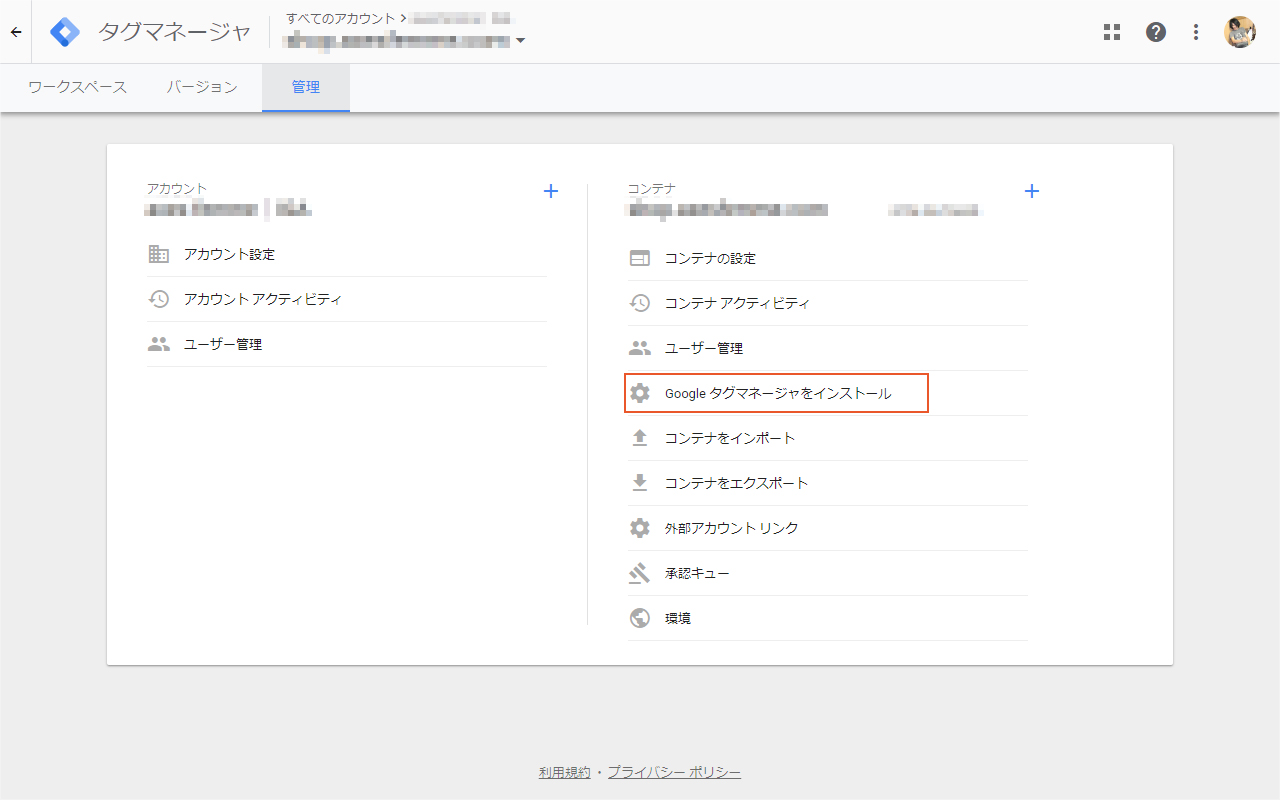
コンテナ内の管理タブのGoogleタグマネージャーをインストールからいつでもコードは確認できます。今回は使用場所を「ウェブ」を選択した場合で説明していきます。

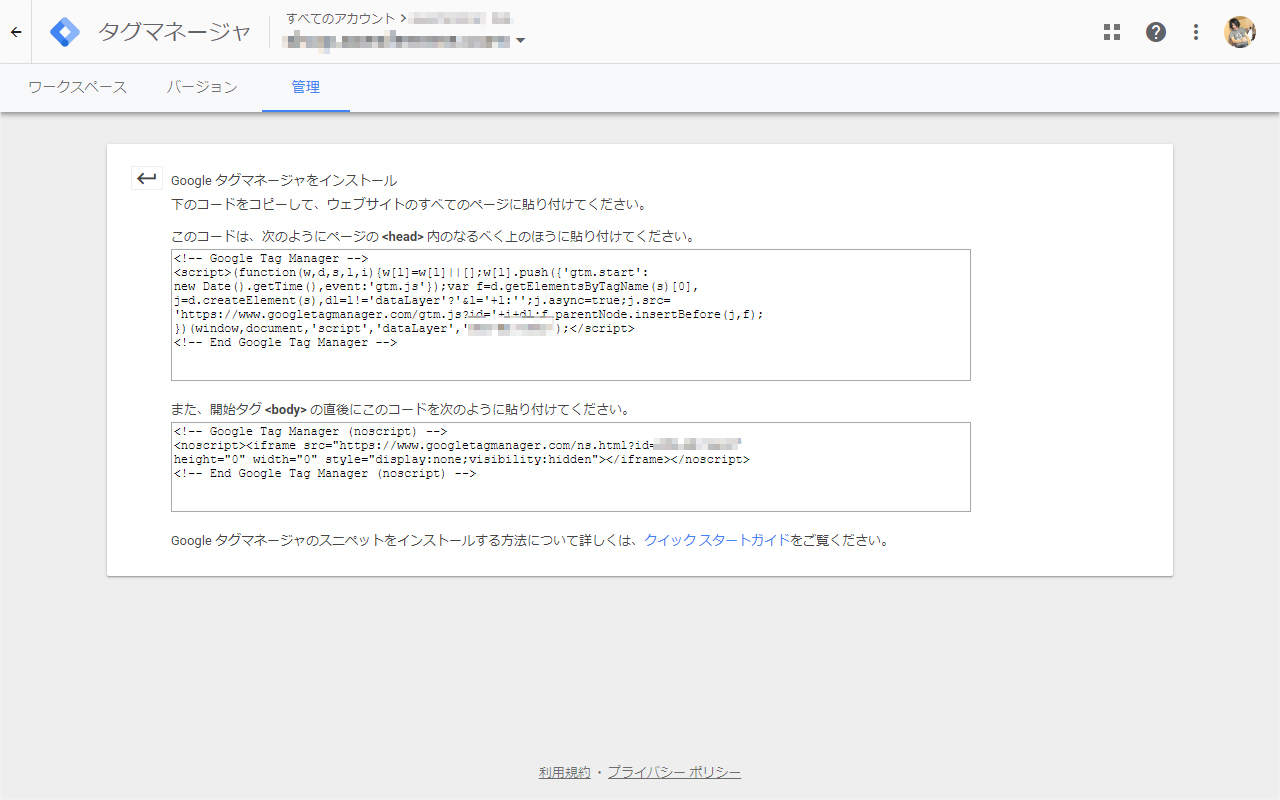
Googleタグマネージャーをインストールをクリックすると、実際に追加するコードと、そのコードをどこに記述すべきかの案内が書かれています。

最初のコードは内のなるべく上に。次のコードはの直後に貼り付けてください。
よくここでミスるパターンとして、制作サイドの方に依頼する際、「最初のコードは・・・に、次のコードはボディタグの直後にお願いします―」と伝えた場合に、2番目のコードが<body>の直後ではなく</body>の直後に貼り付けてしまうパターンです。制作の経験がある身としてはこれはあるあるやなと思います・・・
STEP4 タグマネージャーがインストールできたか確認
確認方法は簡単です。タグマネージャーをプレビューモードにして実装したサイトを見れば一目瞭然。
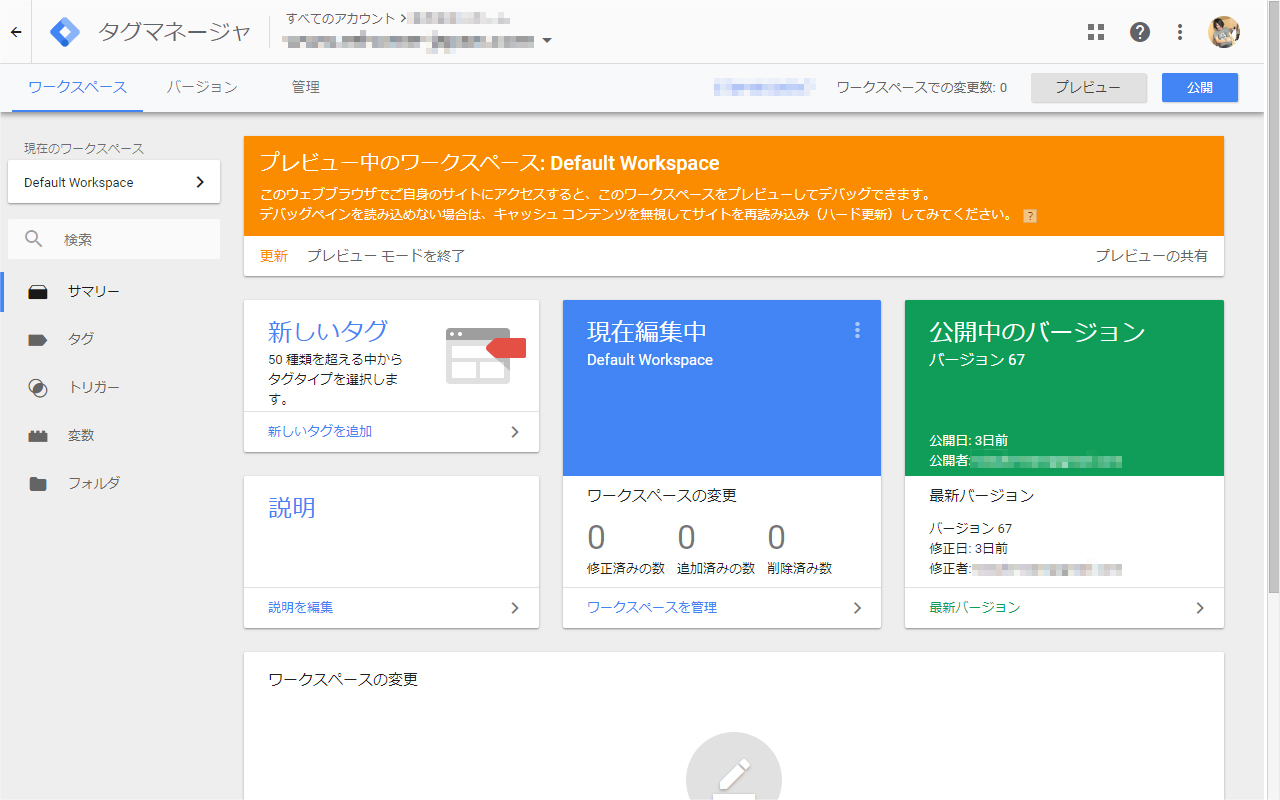
というわけでまずはタグマネージャーをプレビューモードにします。
コンテナ内の右上の「プレビュー」をクリックすると・・・

こんな風にいかにも普通じゃない感を出してプレビューモードですよとアピールしています。
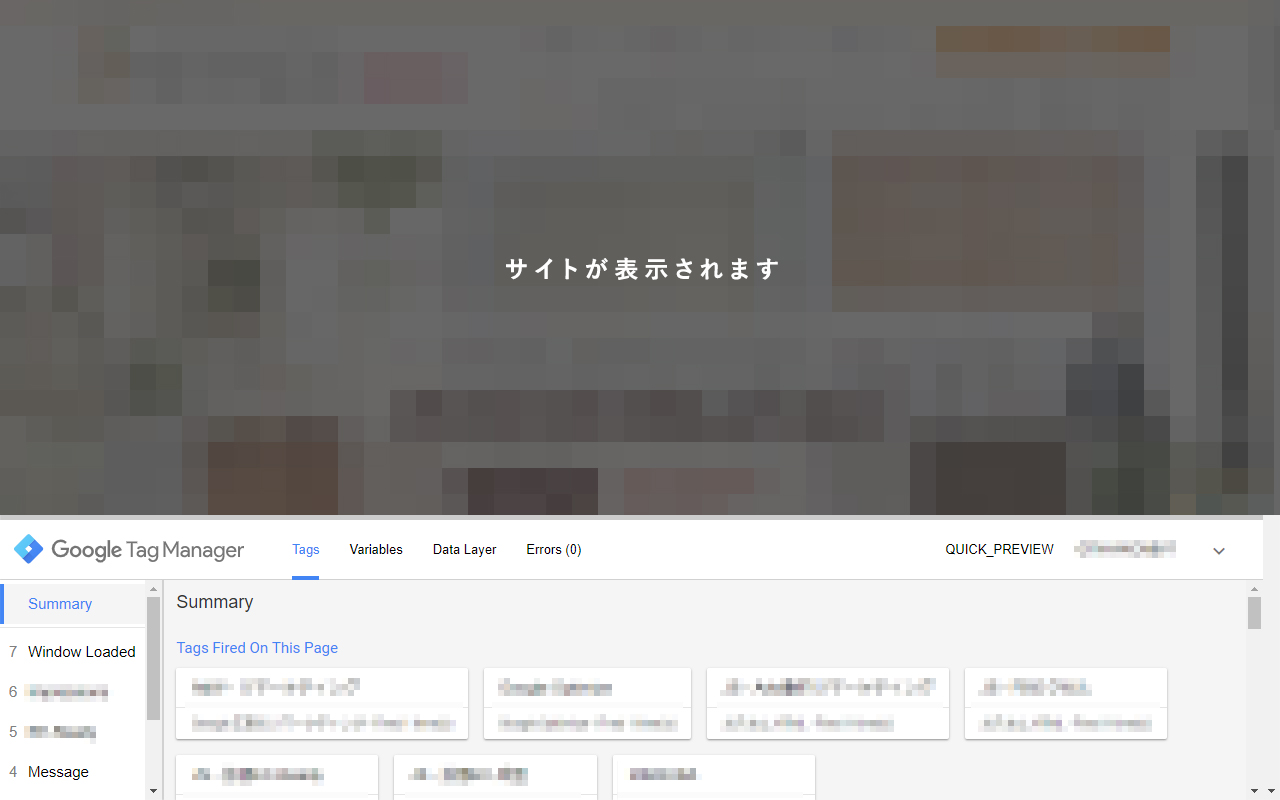
この状態でサイトを見てみると、こんな感じでサイト内にフレームが出てきます。これはタグマネージャーがプレビューモードだということを知らせてくれています。つまり、タグマネージャーがインストールできた証拠です。

このまま満足してしまうとプレビューモードのままになってしまうので、管理画面に戻って「プレビューモードを終了」をクリックしましょう。
Googleタグマネージャーで使うタグとトリガーとは
広告タグなどをサイト内に直接貼り付けていた場合は、この辺りを理解しないとしんどいかと思いますので、少し丁寧に説明させていただきます。
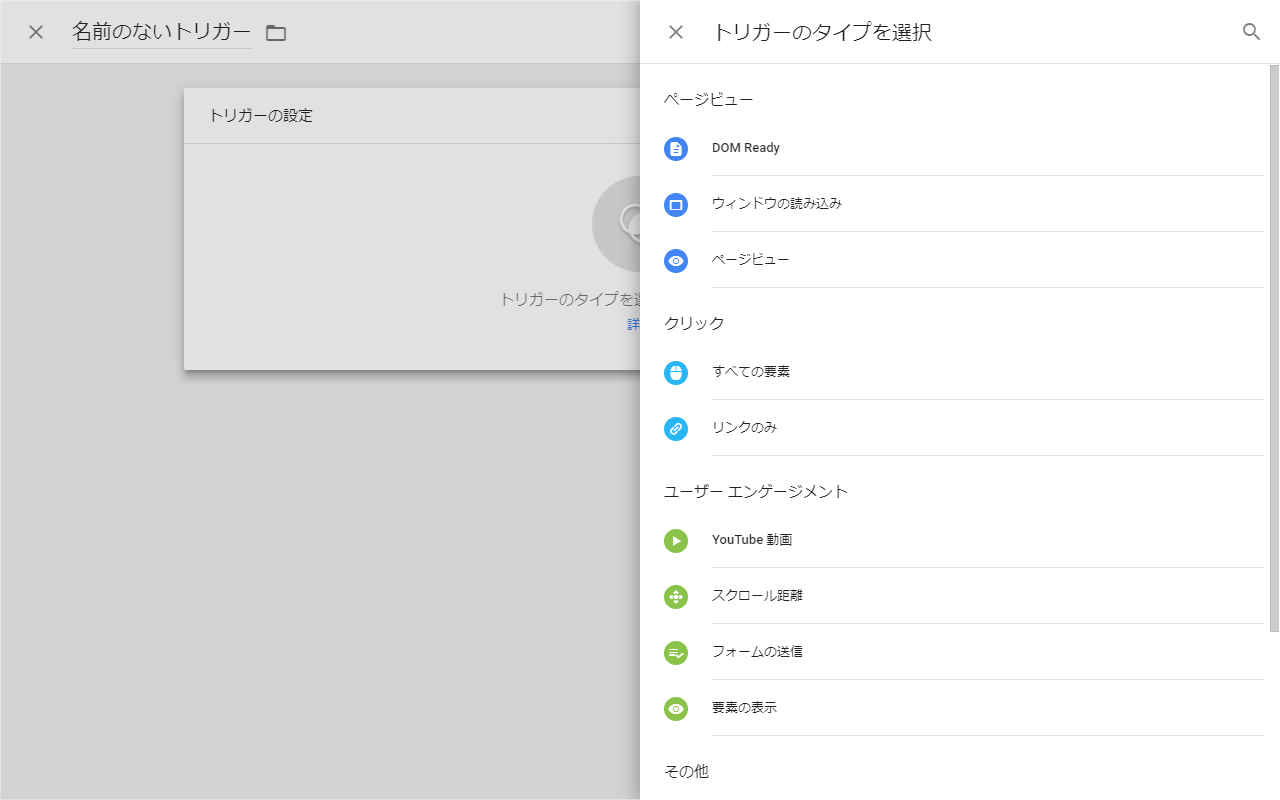
タグマネージャーではタグを設定しただけでは何も動作しません。タグを動作させるためのトリガー(訳すと引き金ですね)
「ページが表示されたら・・・」というトリガーには3種類あり、タグマネージャー内のトリガーのDOM Ready、ウィンドウの読み込み、ページビューになります。

私たちが実際にサイトでページを開いた時をスタートとすると、
- ページのファイルが読み込まれてGoogleタグマネージャーが動作したら → ページビュー
- ファイルに書いてあるHTMLがすべて読み込まれたら → DOM Ready
- HTML等に基づいて画面描画ができたら(見た目が整ったら) → ウィンドウの読み込み
という順になっています。
例えば、広告の効果検証のためのコンバージョンタグを上記のいづれかのトリガーに設定するとします。
Google広告のコンバージョンタグには値を入れる欄があり、ECサイトでは受注金額をいれることがほとんどです。
受注金額がページのファイルに<pgt;5000</p>と記載してあり、この値をコンバージョン値として計上するのであれば、DOM Ready以降をトリガーとしてコンバージョンタグを発火させなければいけません。
Googleタグマネージャーで設定する主なタグ
先ほど例に挙げた広告のコンバージョンタグを含めて
- 広告のコンバージョンタグ
- 広告のリマーケティングタグ
- Googleアナリティクスタグ
が主なタグになります。