Googleタグマネージャーを使用した、Yahooのリマーケティングタグ、コンバージョンタグの設置
2019年9月の終わりにYahoo!プロモーション広告のスポンサードサーチ、YDNの双方のコンバージョン測定タグがアップデートされましたね。
2019年初めにITP対策で「サイトジェネラルタグ」というものがリリースされました。
Googleでは既に「コンバージョンリンカー」という名称で同機能のものがありましたね。
今回コンバージョン測定タグがアップデートされたことで、Googleタグマネージャーでの設定の仕方がわからないという方がいらっしゃると思いますので、
設定の方法をご紹介していきます。
「下のソースコードをコピーして、ウェブサイト内の全ページのHEADタグ開始直後に追加してください。
サイトジェネラルタグおよびコンバージョン測定補完機能タグをウェブサイトの全ページに導入済みの場合、新たにタグを追加する必要はありません。」
「下のソースコードをコピーして、コンバージョンを測定するウェブサイトの「購入完了ページ」や「登録完了ページ」などに追加します。挿入位置はコンバージョン測定補完機能タグの終了直後です。」
みなさんが困惑するのは、上記がGoogleタグマネージャーの場合どうすればいいのかってとこですよね。
では順番に設定していきましょう。
サイトジェネラルタグの設定
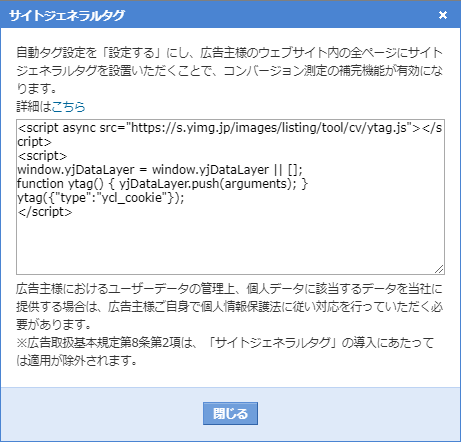
サイトジェネラルタグは「アカウント設定情報」、「ツール > コンバージョン測定」、「ツール > ターゲットリスト管理」から確認できますが、
「アカウント設定情報」にある物を利用するが無駄に頭を悩ませる必要がなく、最も無難です。

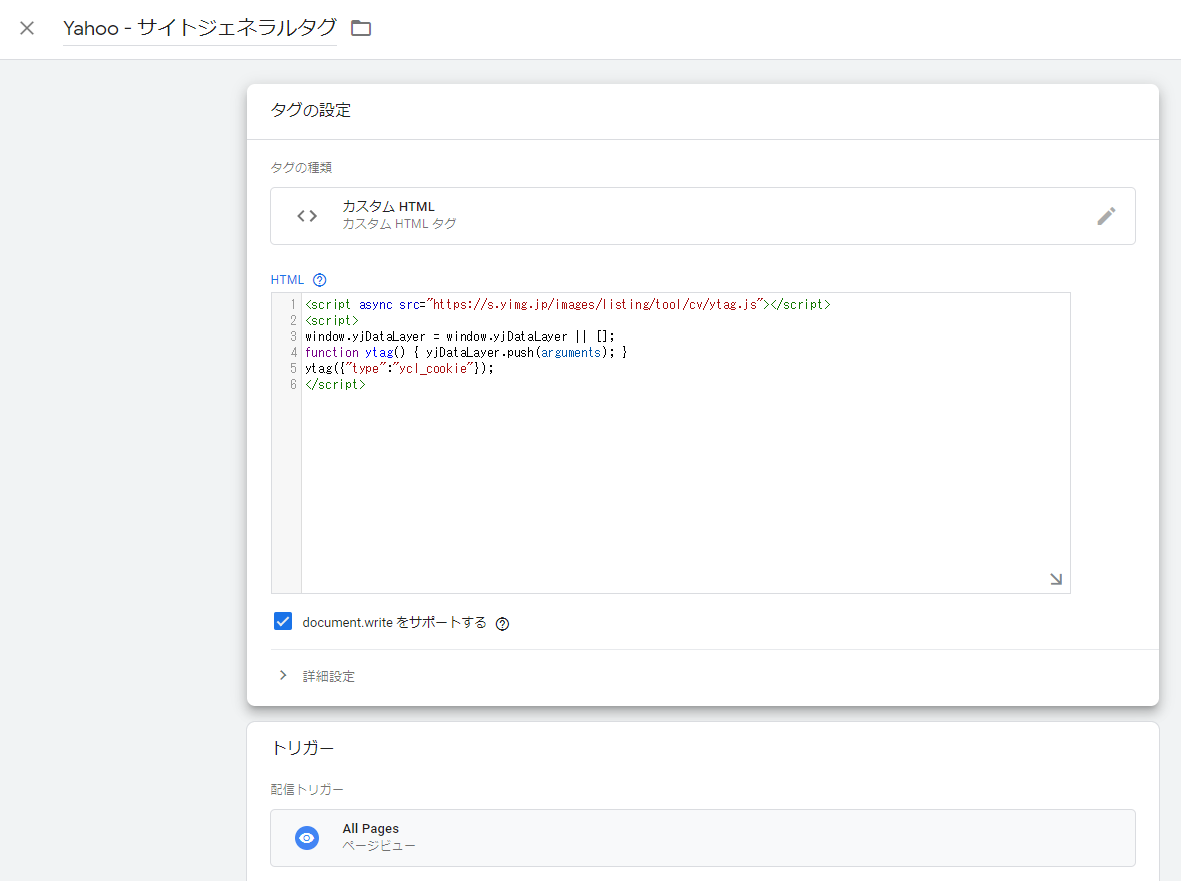
これをコピーし、GTMのカスタムHTMLとして登録し、トリガーは全てのページビューに設定してください。
「document.write をサポートする」のチェックもしたほうが良いと思います。

コンバージョンタグ、リターゲティングタグの修正
ここでは従来版を使用していた方に向けての説明になります。
その為、従来版タグをGTMで設定しているので、リニューアル版に修正します。
大きな違いは、それぞれが読んでいた独自のjsがサイトジェネラルタグで読み込んでいるjsに一本化されたことです。
サイトジェネラルタグ同様、GTMのカスタムHTMLとして登録し、任意のトリガーに設定してください。
ここで一つポイントです。
コンバージョンタグ、リターゲティングタグがどこかのページのページビューをトリガーとしていた場合、
必ずサイトジェネラルタグを先に読み込む必要があります。
なぜならば、サイトジェネラルタグで読み込んでいるytag.js内の関数をコンバージョンタグ、リターゲティングタグが使用しているからです。
方法は、「タグの順序付け」を利用します。
各コンバージョンタグ、リターゲティングタグでこれを設定することで、ytag.jsを読み込んでから関数を実行できます。
