最近の楽天市場の各ショップサイトでは、トップページや特集ページ、商品ページでの販促がとても充実していますね!
RMSというプラットフォームの制限のなか、あの手この手で商品への誘導・販促が行われ、日々、試行錯誤されている感じです。
しかし、「スマートフォン用のページ改善にはなかなか手が付けられていない」という店舗様は意外と多いのではないでしょうか?
そんな店舗様にお伝えしたいのは、楽天市場のショップ売上を改善は、スマートフォンサイトが鍵を握っているという事です。
これから数回の記事に渡って、楽天ショップのスマホサイト改善についての具体的な施策をシリーズでお届けしたいと思います。
楽天サイトの売上改善の鍵はスマホサイト
楽天に限らず、ECサイト全般でスマートフォンサイトの重要性が見直されています。
ユーザーの購買行動が、「スマホで情報収集→PCで購入」だったのはもう昔の話。
現在はスマートフォンだけで情報収集から決済までが完結するのが当たり前の世の中です。
では、実際に楽天市場ではモール全体でどのくらいスマホからの購入があるのでしょうか?
答えは、65%以上!
2015年段階で50%を超えたスマホからの購入比率は、今や65%を超えるほど。
商材やユーザー年代で絞りこんで見ると、もっともっと高くなります。
これはPCサイトを差し置いてでもスマホサイト改善に注力するしかないですね!
スマホ課題その1|店舗をアピールしよう
ユーザーは店舗から購入するという意識は低い
大前提として、楽天をはじめとするモール運営で共通している点があります。
ユーザーは「楽天(モール)から商品を買っている」という意識が高いという点です。
楽天サイトの自店への流入経路は、7割~8割のユーザーが商品ページから流入してきます。
商品に目を留めて流入してきてくれたユーザーさんに対し、自社の名前・ロゴ・特徴などを伝えることが重要です。
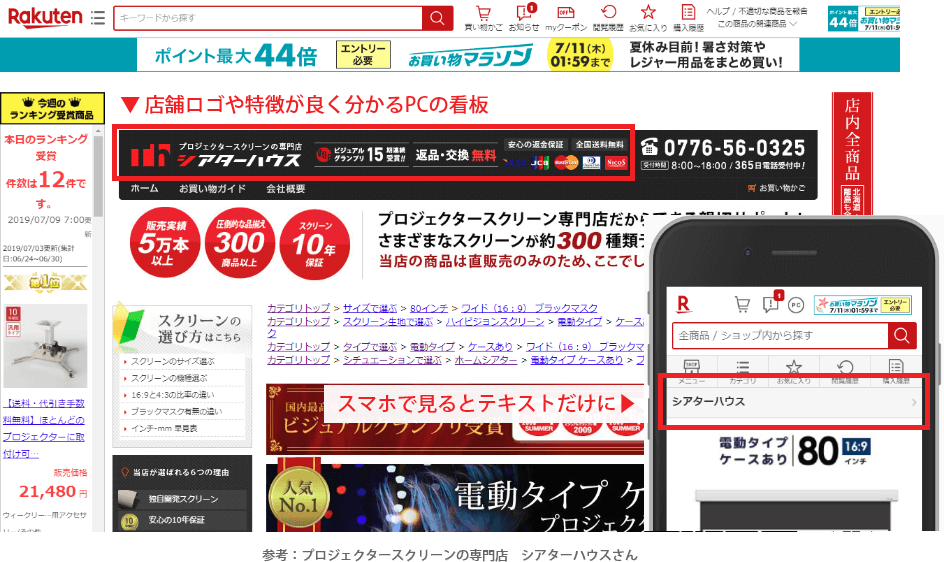
実はスマホサイトは商品ページに「看板」が表示されない
看板とは、RMSで屋号(主にロゴなど)を掲げるための画像です。出店したら一番最初に設置を求められますよね。
7割~8割のユーザーは商品ページから流入してくるのですが、楽天スマホサイトにはその看板が表示されません。
スマホでは看板の代わりに、店名が実にシンプルなテキストで表示されているだけ。

商品情報に集中させる意図があるのだとは思いますが、店舗をアピールできません。
さらに、アプリ版だと商品情報の下部に他店商品を含めたおすすめ商品が並ぶため、他店の商品をタップしたユーザーは店舗名すら覚えていないでしょう。
簡単な対策|商品ページで店舗をアピールする
ほとんどのユーザーが閲覧する商品ページに、店舗をアピールする看板を設置しましょう。PCの看板をそのまま流用できるので最もお手軽な施策です。

ただ、スマホサイトでは画像はディスプレイ幅に収まるように自動的に縮小して表示されます。看板サイズがあまりにも横長な場合は、縮小されすぎて文字が読めなくなってしまいます。元々文字が小さい場合も同様です。
その場合は、スマホ用の看板を作り直した方が良いでしょう。

ついでに、TOPページや特集ページへの導線を作って誘導するのも効果的です。
設置方法
全商品共通のもので大丈夫なら「スマートフォン用商品共通説明文」に、商品やカテゴリごとにメッセージを変えたいなら「商品説明文」に、それぞれ文言や画像を配置しましょう。
さらに一工夫する事で、看板のようにヘッダー部分にロゴやキャッチコピーを配置する事が可能です。
その方法は後述します。
スマホ課題その2|サイト内を回遊しやすい作りにしよう
スマホやアプリは、特に離脱しやすい作りになっている
楽天をはじめとするモール運営で共通している点がもうひとつあります。
それは、モールが用意したプラットフォームは、「ユーザーに色んな店舗の色んな商品を見せたい」という意図があるという事です。
モール側からすると、ユーザーさんが商品を買って満足してもらえれば、どの店舗のどの商品を買ってくれてもいいわけですから、当然と言えば当然ですね。
実際、1店舗の商品から選ぶのではなく「色んな店舗の商品の中から最適なものを選ぶことができる」というのはユーザーがモールを利用する大きな理由の一つです。
よって、レコメンド機能や楽天独自のカテゴリ特集など、他の店舗との商品比較が行いやすい仕組みになっています。
そうなると、商品価格だったり配送スピードだったりと、商品力のド直球勝負になりがちです。
でも、店舗の強みやこだわり、買い合わせの提案、知識提供による信頼感、ターゲティングに応じた訴求販促次第では、商品力がもつ価値以上の価値を与えることも可能だと思います。
そのためには、商品ページからお店全体の隅々まで、快適に・自然にユーザーを案内できるような導線づくりが大切です。
カテゴリ構成と案内を見直して商品をピックアップ
2016年7月のデザイン変更により、全ての商品ページ上部にカテゴリ一覧が表示されるようになりました。
ユーザーさんが店舗内で商品を探し直す際、「カテゴリページ」を使用する事になります。
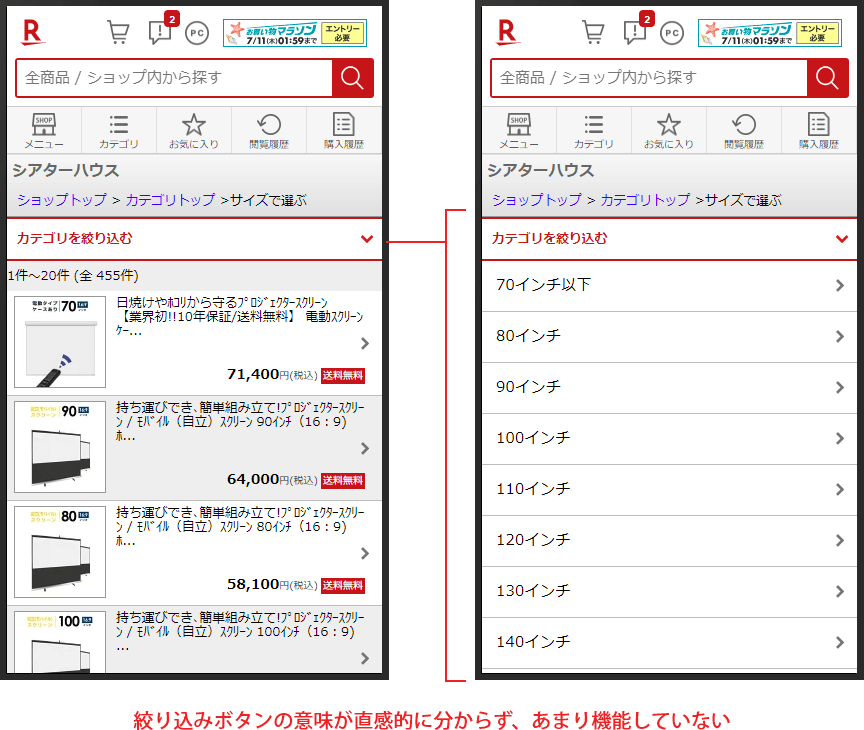
しかし、デフォルトままでは、1階層目のカテゴリでは下位カテゴリも含めた沢山の商品が羅列されてしまい、2階層目以下のカテゴリは絞込み機能を使わないと表示されません。
この「カテゴリを絞り込む」ボタンがあまり機能していないのが現状です。
デフォルトでは、「カテゴリを絞り込む」ボタンを押すと、下位カテゴリが表示され、クリックでカテゴリに移動します。

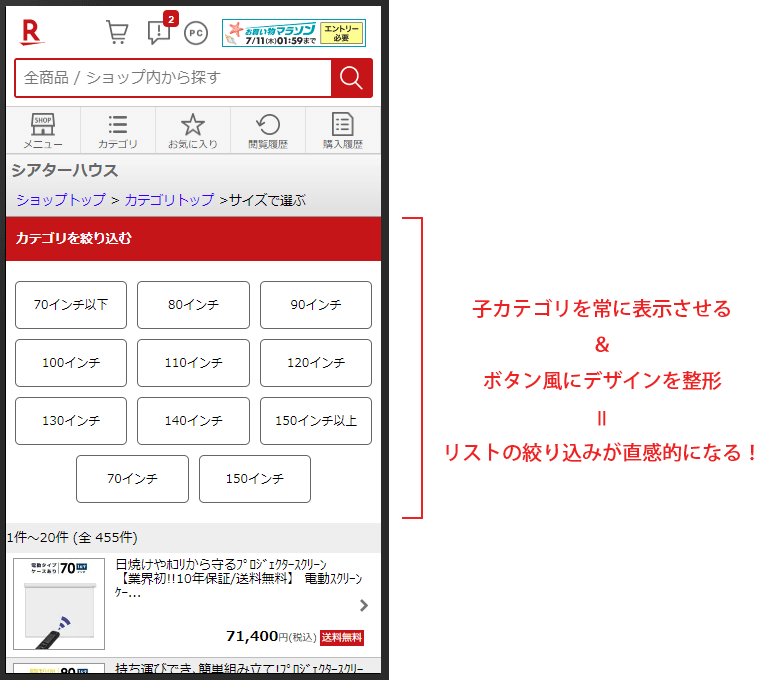
これを、下位カテゴリを強制的に表示させてボタンのようなスタイルを追加する事で、ユーザーは直感的に自分が求めるカテゴリへと遷移する事ができます。

これなら、見逃しもなく、目的のカテゴリへスムーズに案内することができるのではないでしょうか。
もちろん、予めカテゴリで商品を情報整理しておくことが大前提です。
カテゴリ絞込み機能の修正方法
この方法は、以下のCSSを読み込ませることで可能です。
/* 子カテゴリを常に表示 */
#sCLContainer .sCLToggleCont {
display: block;
}
/* タイトルのスタイルを変更 */
#sCLContainer .sCLToggleTr {
color: #FFF;
background: #bf0000;
}
/* 並びのスタイル */
#sCLContainer .ilistnon ul {
display: flex;
flex-flow: row wrap;
justify-content: center;
align-items: flex-start;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
-webkit-flex-flow: row wrap;
-moz-flex-flow: row wrap;
-ms-flex-flow: row wrap;
-o-flex-flow: row wrap;
-ms-justify-content: center;
-ms-align-items: flex-start;
margin: 15px 0;
}
#sCLContainer .ilistnon ul li {
padding: 0;
margin: 5px;
border: none;
/* 列を揃えたい場合は以下のコメントアウトを削除 */
/*flex-basis: calc(48% - 10px);*/ /*2列で揃えたい場合*/
/*flex-basis: calc(32% - 10px);*/ /*3列で揃えたい場合*/
}
#sCLContainer .ilistnon ul li a {
background: none;
padding: 10px;
margin: 0;
border: 1px solid #666;
border-radius: 6px;
font-size: 13px;
text-align: center;
}設置方法は以下の通りです。
- 上記のコードをコピー&ペーストしてCSSファイルを作成
- CSSファイルをGoldサーバーにアップロードする
- RMSのカテゴリページ共通説明文に下記の記述を追加する
<link =“” rel=“stylesheet” href=“http://www.rakuten.ne.jp/gold/ショップID/ディレクトリ名/ファイル名.css”>
【注意】楽天スマホのリニューアルに伴い、上記の方法が使用できなくなる可能性があります。
詳しくは、ページ下部の「RMSのスマホ編集でiframeなどが使えなくなる?!」をご覧ください。
スマホ共通バナーで回遊率UP
スマホサイトのトップページに表示させることができる「共通バナー」を設置できます。
サイズは大・小の2種類で、大きいサイズは最大5枚まで、小さいサイズは最大8枚まで配置可能です。
バナーを作ってURLを指定するだけで、手軽に導線を作る事ができます。
よくある施策としては、商品力の高いカテゴリや商品ページへのリンクを貼ったり、期間限定セールなどのキャンペーンページへの誘導が多いです。PCのバナーをそのままりようすることも出来るのも嬉しいですね。(もちろん文字が潰れてしまう様ならスマホ用にバナー作成することをおすすめします)
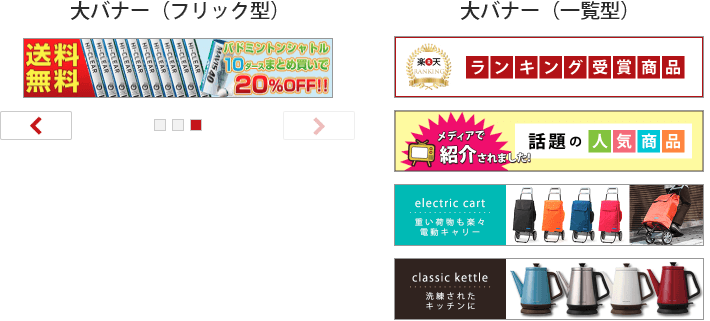
大バナー(最大5枚まで)

バナーのサイズが大きいので、イベント/特集バナー・人気商品バナーに適しています。
フリック型と一覧型の中からデザインを選べます。バナーの推奨サイズは「(横)616px ×(縦)120px」となっています。
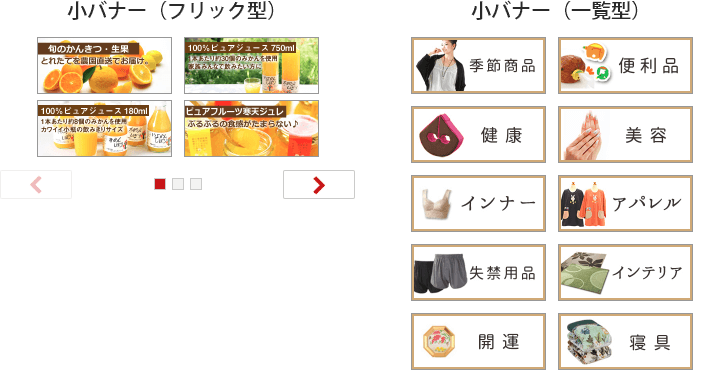
小バナー(最大8枚まで)

バナーのサイズが小さいので、カテゴリーバナー・イベントバナー・商品のバナーに適しています。
商品数が多く豊富なカテゴリーがある店舗さんでは、カテゴリバナーに使用される場合が多いです。
この設定は9割近い店舗さんで実地されているので、設定していない場合は今すぐやりましょう!
スマホサイトを一気に改善できる「固定ヘッダー」がオススメ
これまでに挙げてきた施策は、自分たちで今スグできる施策です。
しかし裏を返せば、競合他社もすぐに実行できる施策ということ。
もう一歩踏み込んだ施策を!と求める方にオススメしたいのは「スマホ固定ヘッダー」です。
大手の楽天サイトなどではチラホラ見受けられるようになりました。
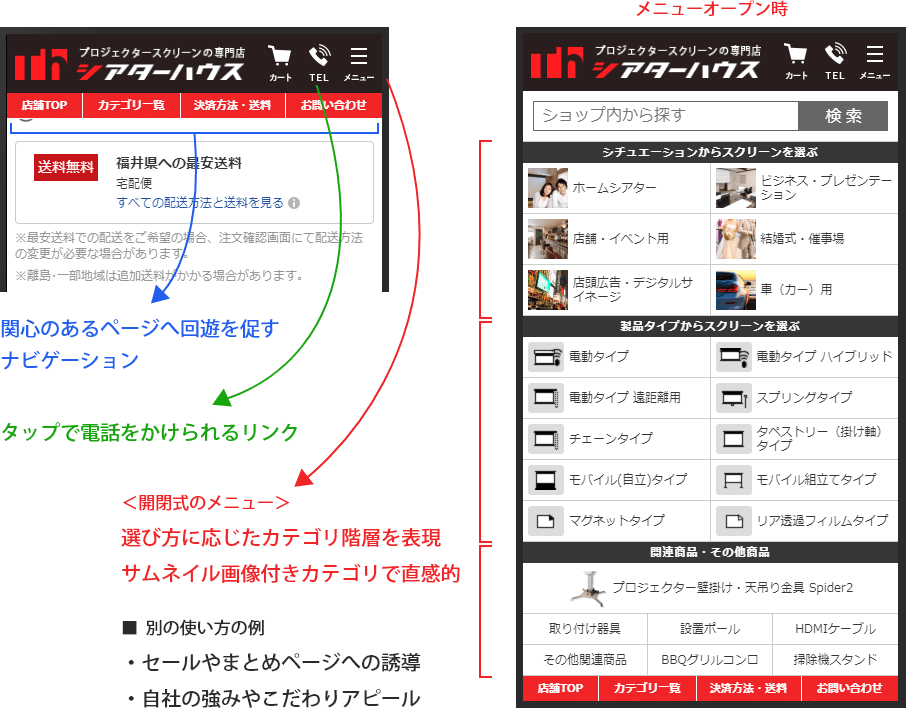
固定ヘッダーとは
固定ヘッダーとは、スクロールしても画面上部に常に表示されているヘッダーの事です。
楽天サイトでも大手ショップなどでは実装されているのをチラホラと見かけます。
独自のヘッダーを作り、ページ上部に固定させることで、前項で挙げた改善点をまとめて解消することができます!

固定ヘッダーの導入で期待できる効果
固定ヘッダーを導入する事で期待できる効果は多数あります。
- 店名やロゴを常に表示させてお店をアピールできる
- カテゴリを整理して見せることができる
- 電話サポートやセール会場への誘導など、サイトに合わせた回遊を促せる
固定ヘッダーでは、店名やロゴを常に表示させておくことが出来るので、前項で挙げた「店舗をアピール」を改善することができます。
ロゴにリンクを設定しておけば、TOPページへの誘導も簡単にできます。
また、カテゴリや特集ページへの誘導を効果的に行うことができます。
システム化されたRMSのカテゴリではできなかった、重要なカテゴリにメリハリを付けたり、サムネイル画像を付けて視覚的にも分かりやすいカテゴリリストを作れます。
電話サポートやセール会場への誘導など、サイトに合わせた回遊を促せる独自の回遊ルートを持たせることができるのも独自ヘッダーの良いところです。

固定ヘッダーの導入方法
固定ヘッダーの導入は、HTMLとCSSで固定ヘッダー用のパーツを作成してRMSに読み込ませます。ただし、製作難易度は高いため、WEBサイトを自分で作成できるくらいのスキルが必要です。
WEB制作にあまり詳しくない担当者様は、無理せず制作会社さんへ相談されることをおすすめします。
PUREPLUSでも、楽天スマホサイトへの固定ヘッダー導入ができますので、是非お声掛けください。
ご依頼はこちらからお願いいたします。
固定ヘッダー導入の注意点
固定ヘッダーの注意点は、楽天が容認していない「裏技」であることです。
本来、楽天が提供するプラットフォームに変更を加えることは楽天の規約に反する可能性があるので好ましくありません。最悪の場合、出店停止処分などのペナルティが下る事もありえます。
2019年6月時点では、楽天固有のヘッダーを隠さなければ独自固定ヘッダーは黙認されているのが実状です。
ただし、楽天固有のヘッダーを隠してしまうと罰点加点の対象となる事が発表されています(猶予期間が2017年4月30日までだったのですが、4月27日に2017年7月31日までに延長されています)。
また、裏技によって本来RMSに登録できないHTMLタグを登録する必要があるので、システム改修によって裏技での登録ができなくなる可能性もあります。 スマホリニューアルに伴い登録ができなくなるとの情報があります。ご注意ください。
この施策はペナルティを受けるリスクを承知した上で実装する必要があります。また、何かあった時にすぐに戻せるようにしておくことも重要です。
【注意】楽天スマホのリニューアルに伴い、上記の方法が使用できなくなる可能性があります。
詳しくは、ページ下部の「RMSのスマホ編集でiframeなどが使えなくなる?!」をご覧ください。
まとめ
楽天ショッピングサイトの売上向上を目指すには、スマホサイトの充実化が必須です。
現在65%とお伝えしたスマホからの購入率も、今後どんどん上がっていくことが予想されます。
いま一度、ご自身のサイトがスマートフォンから見た時にどう見えるか、閲覧して欲しいページや機能が活かせているかをご確認してみてはいかがでしょうか。
RMSのスマホ編集でiframeなどが使えなくなる?!
楽天市場から「スマートフォンページリニューアル」を行うことが発表されました。
それに伴い、上記記事内で紹介した「裏技で禁止タグを登録する」ことが出来なくなるようです。
既に裏技をつかって禁止タグを使用している場合、急に表示されなくなるのではなく、登録画面から更新しようとするときにエラーが出て更新できなくなる、といった挙動だそうです。
つまり、RMSから各エディタ上でソースコードを更新する必要が無い場合は、現状通り使用可能のようです。ペナルティを受ける事もないようです。
なお、リニューアルにより制限が強化される箇所とタグは以下の通りです。
▼HTMLタグの利用制限
「iframe」「js」「style」「link」など
▼上記タグが記載できなくなる箇所
「カテゴリページ設定」「スマートフォン用カテゴリ説明文」「スマートフォン商品ページ共通説明文」「スマートフォンカテゴリページ共通説明文」「スマートフォン用商品説明文」「スマートフォントップ説明文(1)(2)」
*スマートフォンサイトに限りますので、PCでは従来通りiframeやstyleタグを使用できます。
▼スケジュール(2月発表のもの)

引用:楽々通販2さま(https://raku2han.jp/2020/02/26/200226/)
実際にリニューアルされてみなければどういった挙動になるかは分かりませんが、今後の楽天市場の動きに注視し、リニューアル後は迅速に対応する必要がありそうです。
